
Ahmed Galal



Banhaten
Premium bilingual
design system
Over 10,000 components and variants that speaks your language.




Trusted by Hundreds











Banhaten
Premium bilingual
design system
Over 10,000 components and variants that speaks your language.




Trusted by Hundreds











Banhaten
Premium bilingual
design system
Over 10,000 components and variants that speaks your language.




Trusted by Hundreds

Banhaten
Design system
File
Assets
★ Fundation
↳ Colors Tokens
↳ Typography
↳ Radius
↳ Spacing
↳ Elevation
↳ Grid & Layout Styles
↳ Icons
↳ Misc assets
❖ Core components
↳ Avatar
↳ Alert
↳ Accordion
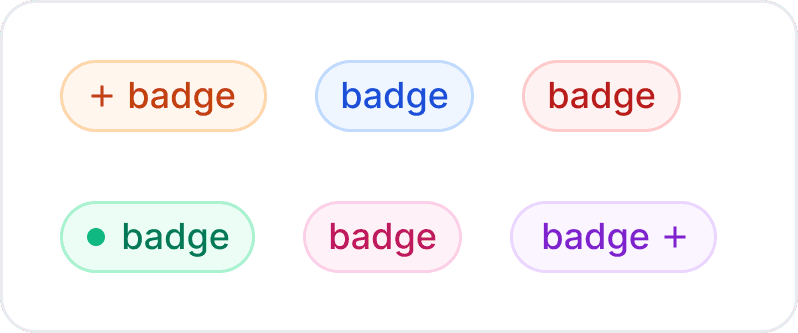
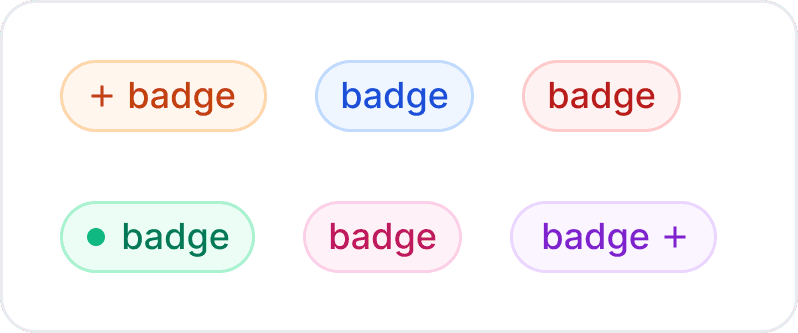
↳ Badge
↳ Banner
↳ Buttons
↳ Button group
↳ Checkbox
↳ Divider
↳ Dropdown menu
↳ Inputs
↳ Radio

Share
Design
Prototype
50%
Frame
Position
Alignment
Position
X
20
Y
40
Transform
0º
Auto layout
Resizing
W
Hug
H
Fill
Direction + Gap
0
Alignment
Padding
0
0
Updated May, 2024
Up to date with the latest Figma updates
+10,000 components
Themes
Variables
Dark mode
Autolayout 5.0
RTL Support
Spacing
Typography
New

Updated May, 2024
Up to date with the latest Figma updates
+10,000 components
Themes
Variables
Dark mode
Autolayout 5.0
RTL Support
Spacing
Typography
New
Updated May, 2024
Up to date with the latest Figma updates
+10,000 components
Themes
Variables
Dark mode
Autolayout 5.0
RTL Support
Spacing
Typography
New
Features
Empower Your Design Workflow
Banhaten's suite of tools is designed to amplify your creative process. Explore the seamless features that redefine how you approach design in Figma.


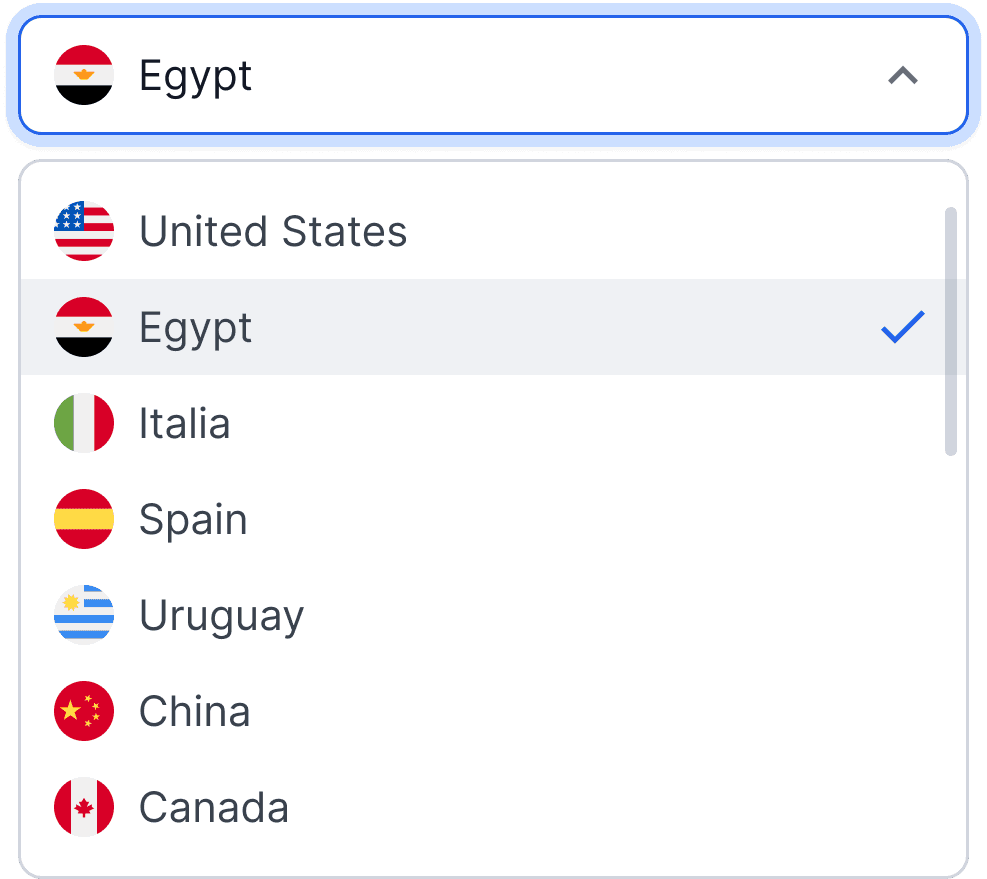
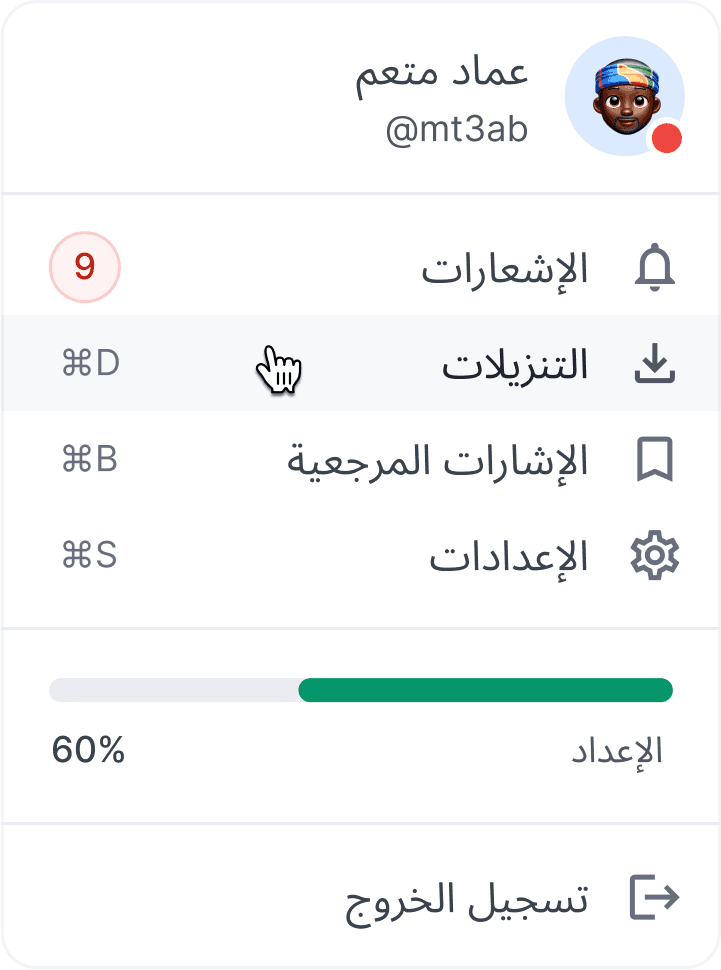
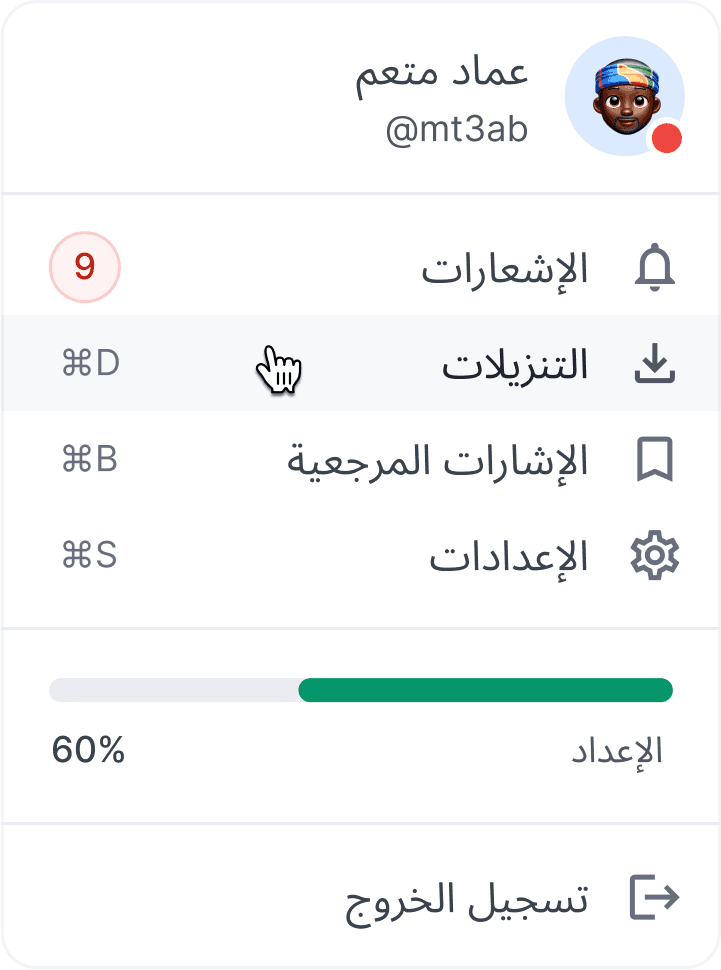
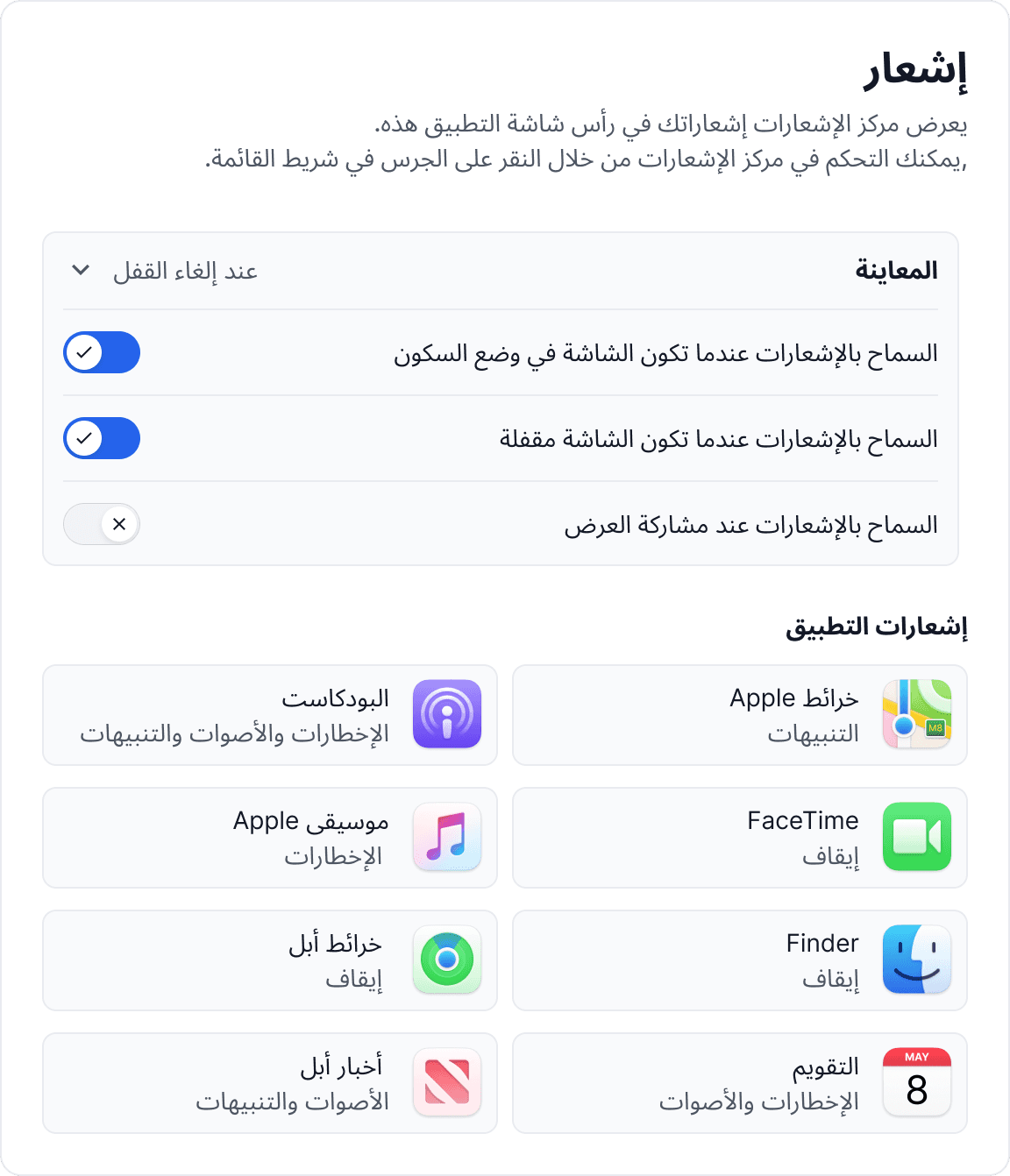
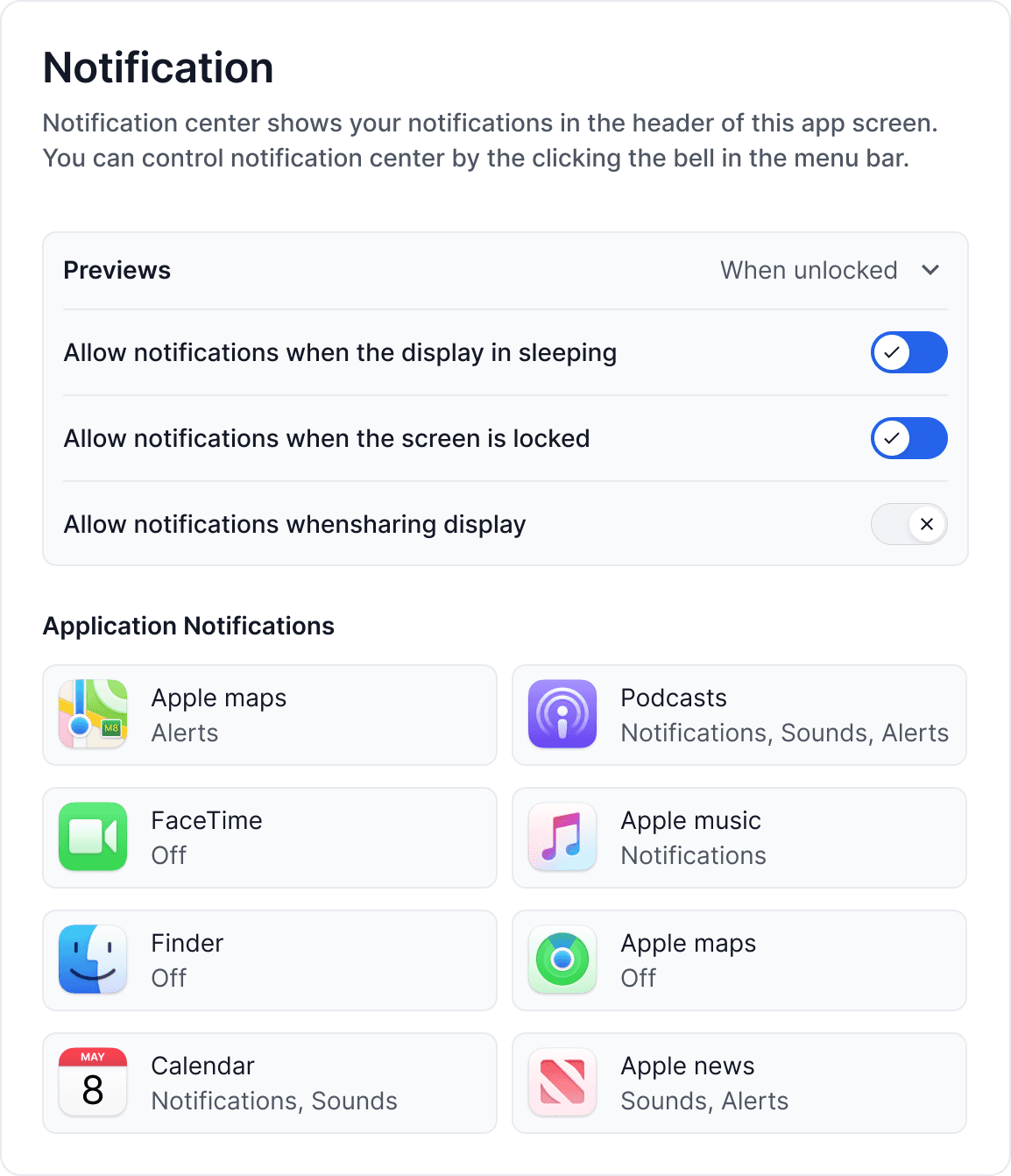
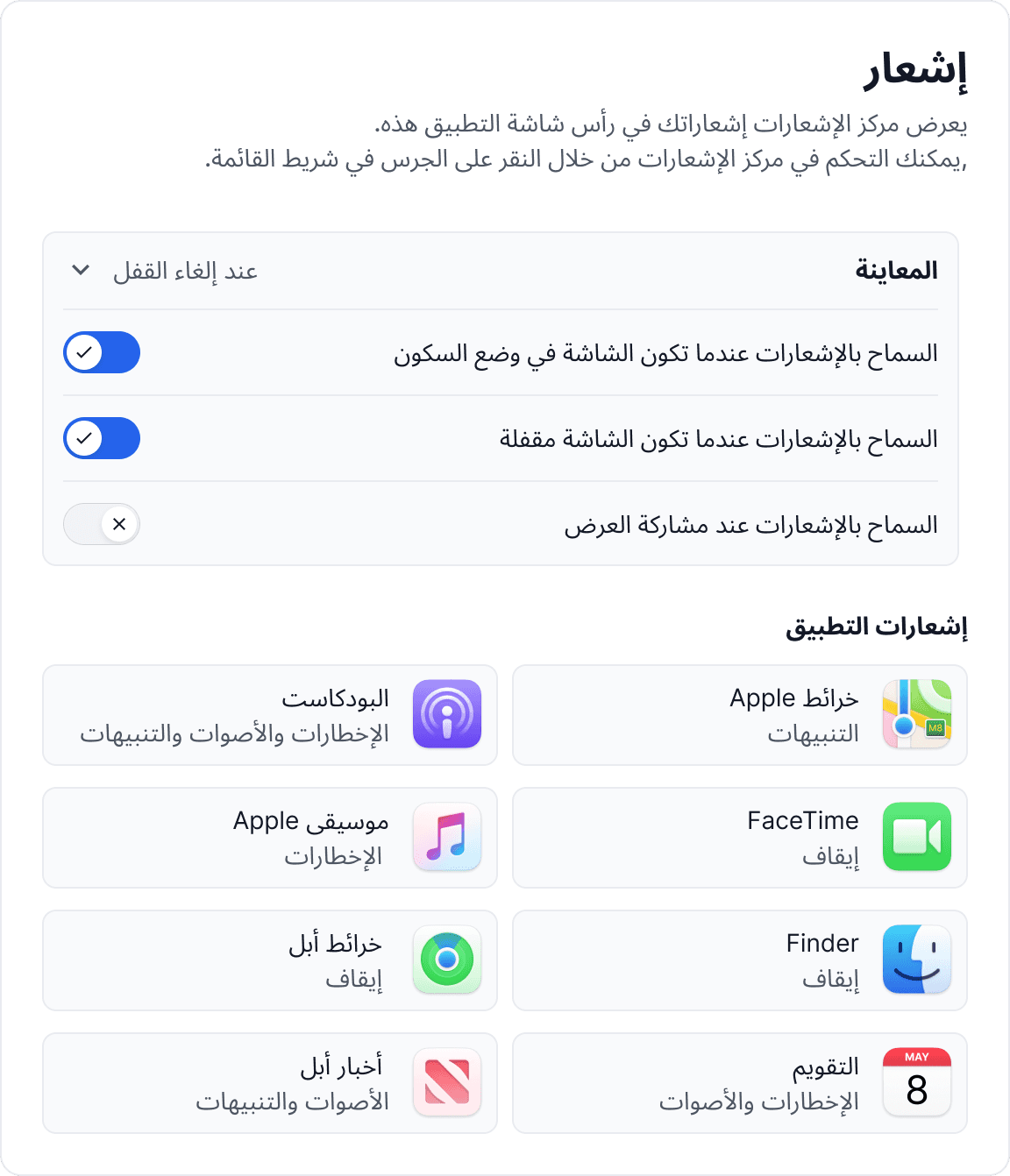
Arabic
RTL Support
With full RTL support, pixels can speak your language.
Activate RTL


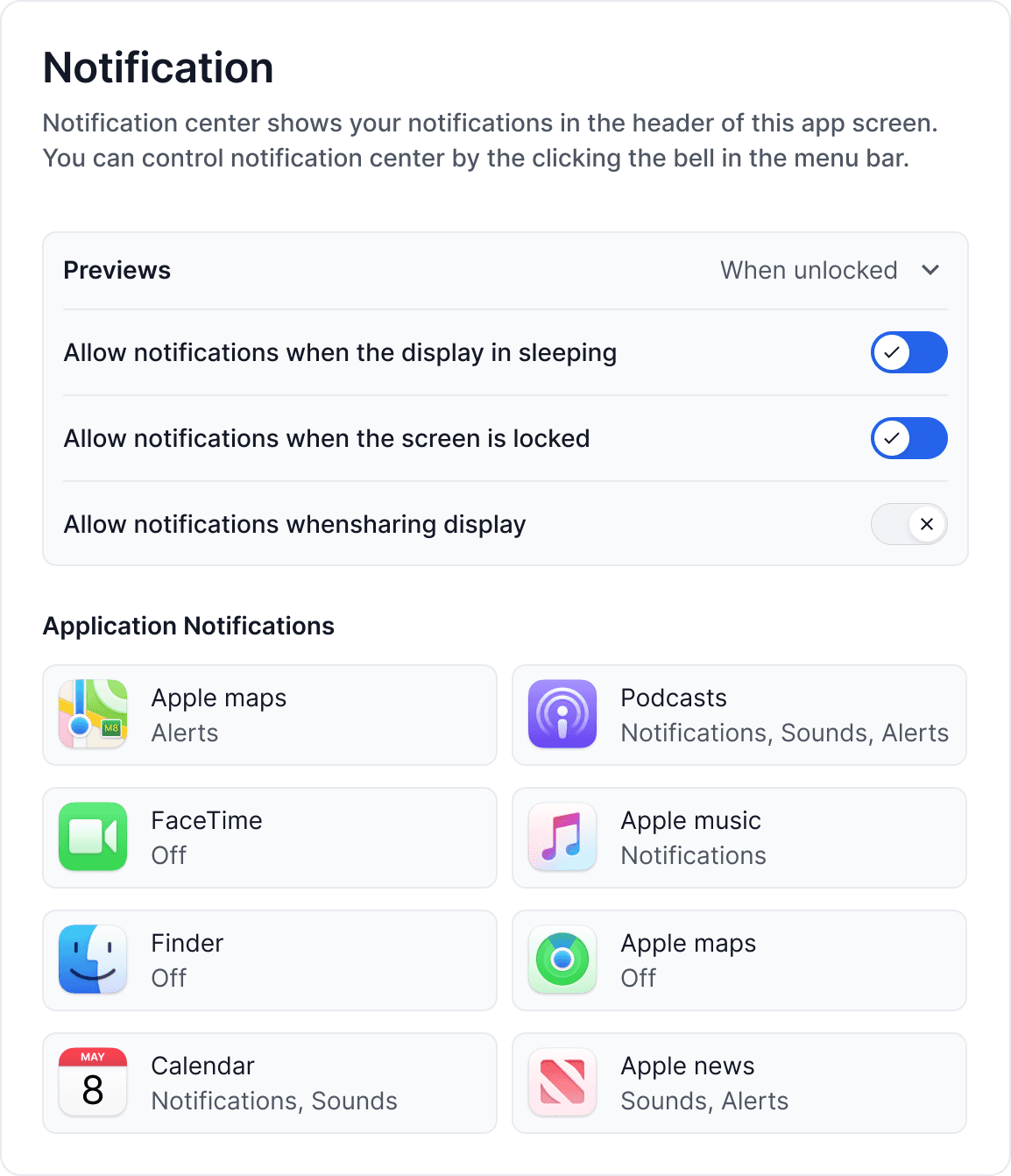
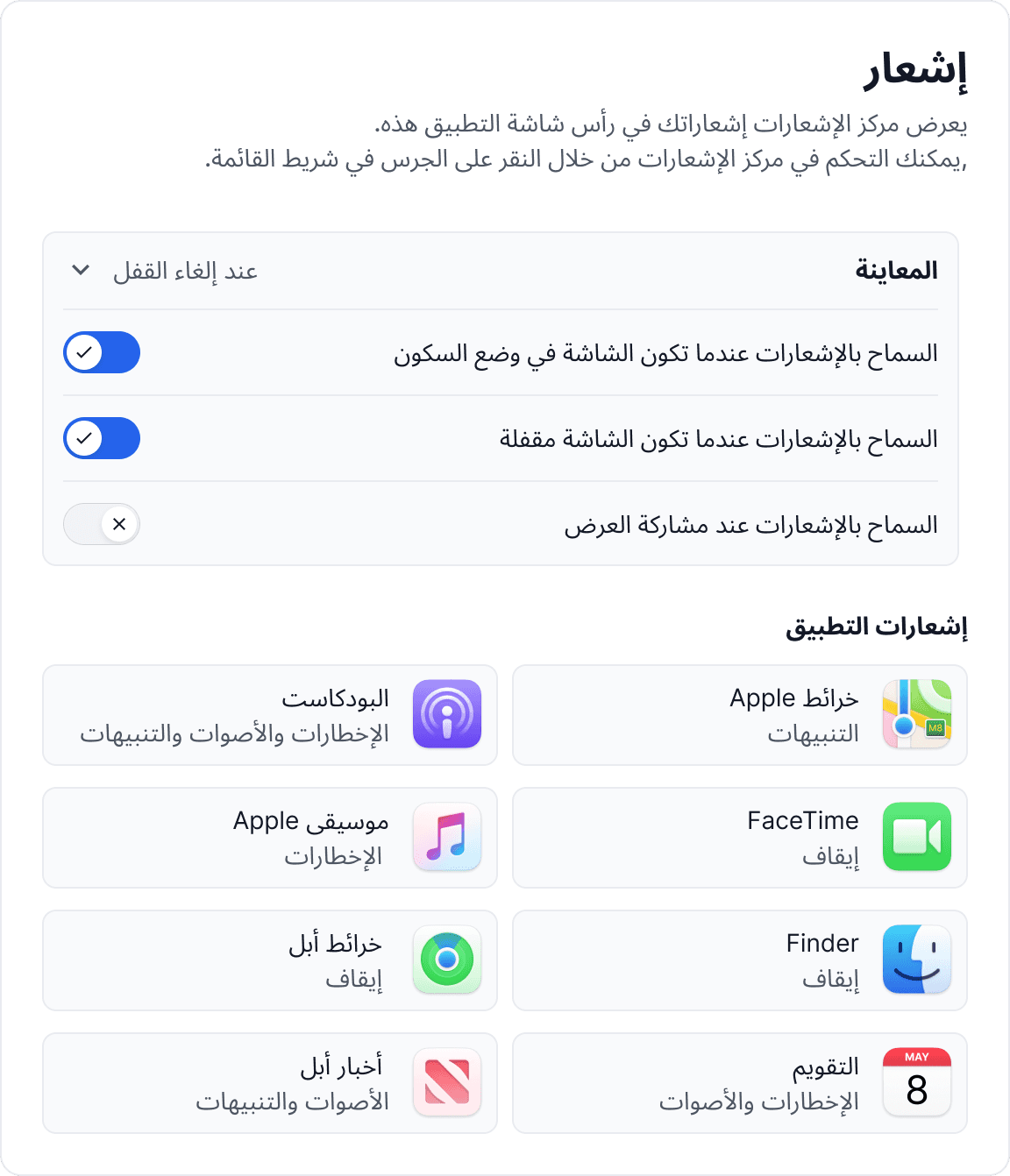
Arabic
RTL Support
With full RTL support, pixels can speak your language.
Activate RTL


Arabic
RTL Support
With full RTL support, pixels can speak your language.
Activate RTL

bg-success
utility-purple-400
text-primary
text-brand
text-success
icon-danger-secondary
text-tertiary
Figma Variables
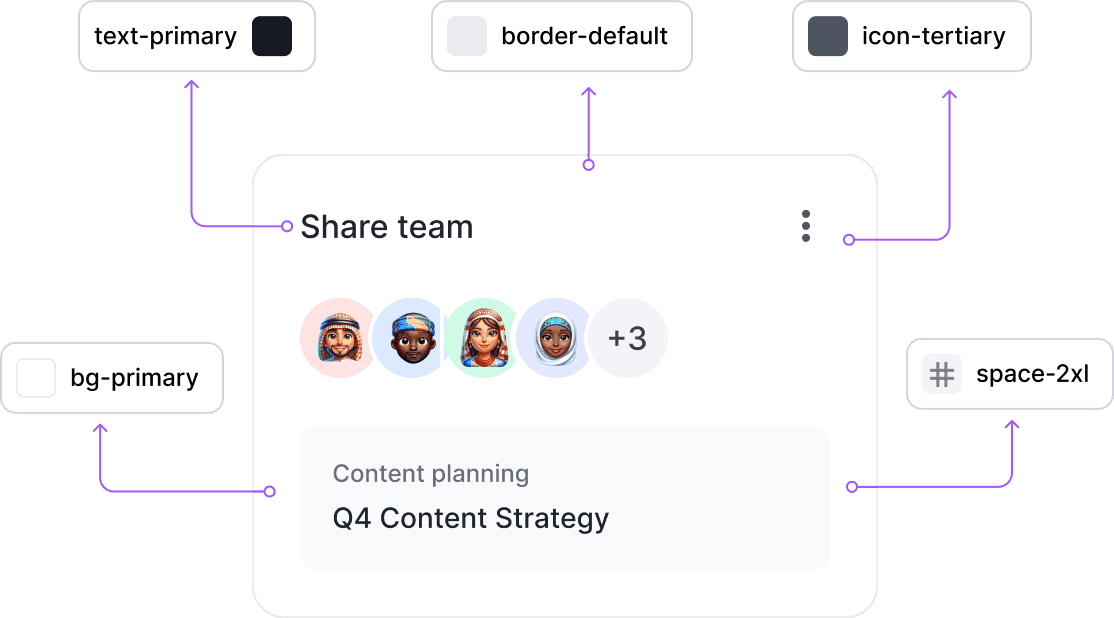
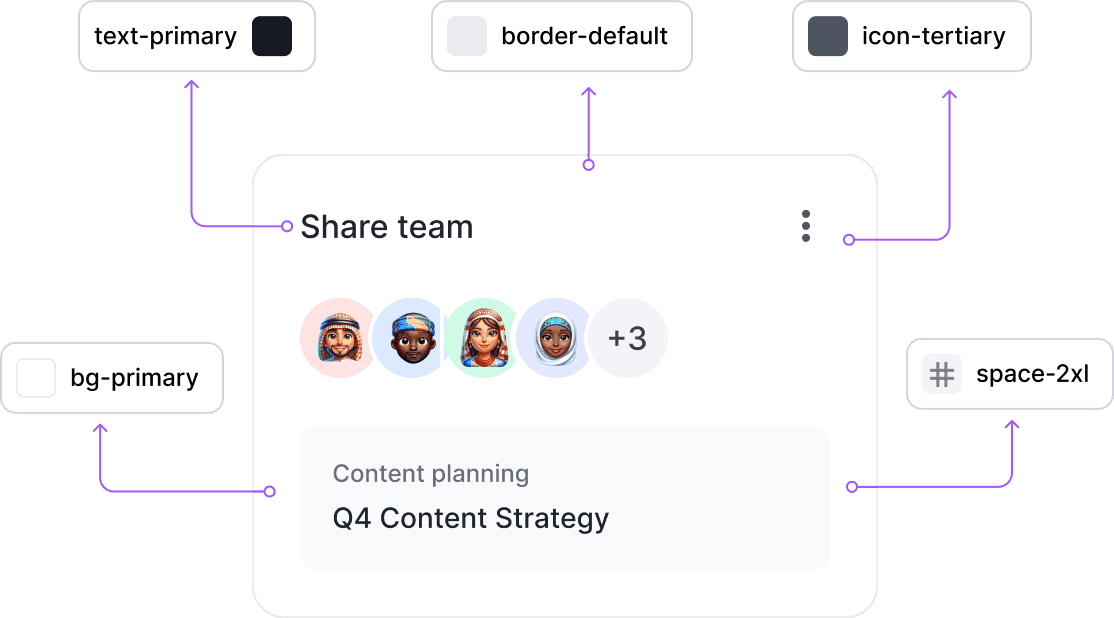
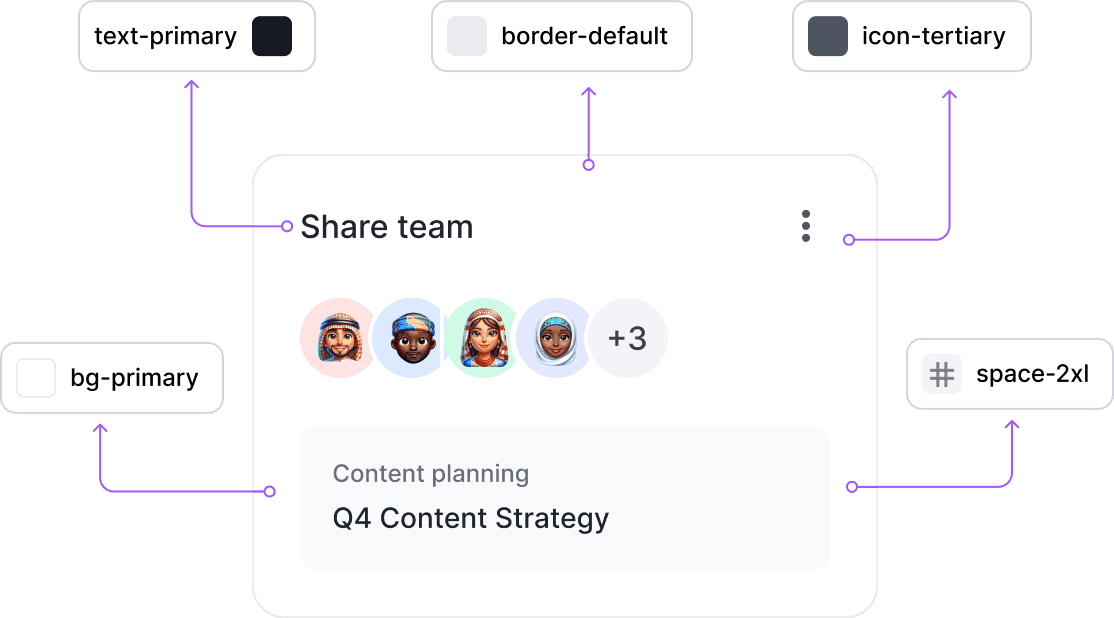
Color and Spacing Tokens
Harness Figma variables applied to color and spacing for dynamic and consistent designs.

bg-success
utility-purple-400
text-primary
text-brand
text-success
icon-danger-secondary
text-tertiary
Figma Variables
Color and Spacing Tokens
Harness Figma variables applied to color and spacing for dynamic and consistent designs.

bg-success
utility-purple-400
text-primary
text-brand
text-success
icon-danger-secondary
text-tertiary
Figma Variables
Color and Spacing Tokens
Harness Figma variables applied to color and spacing for dynamic and consistent designs.
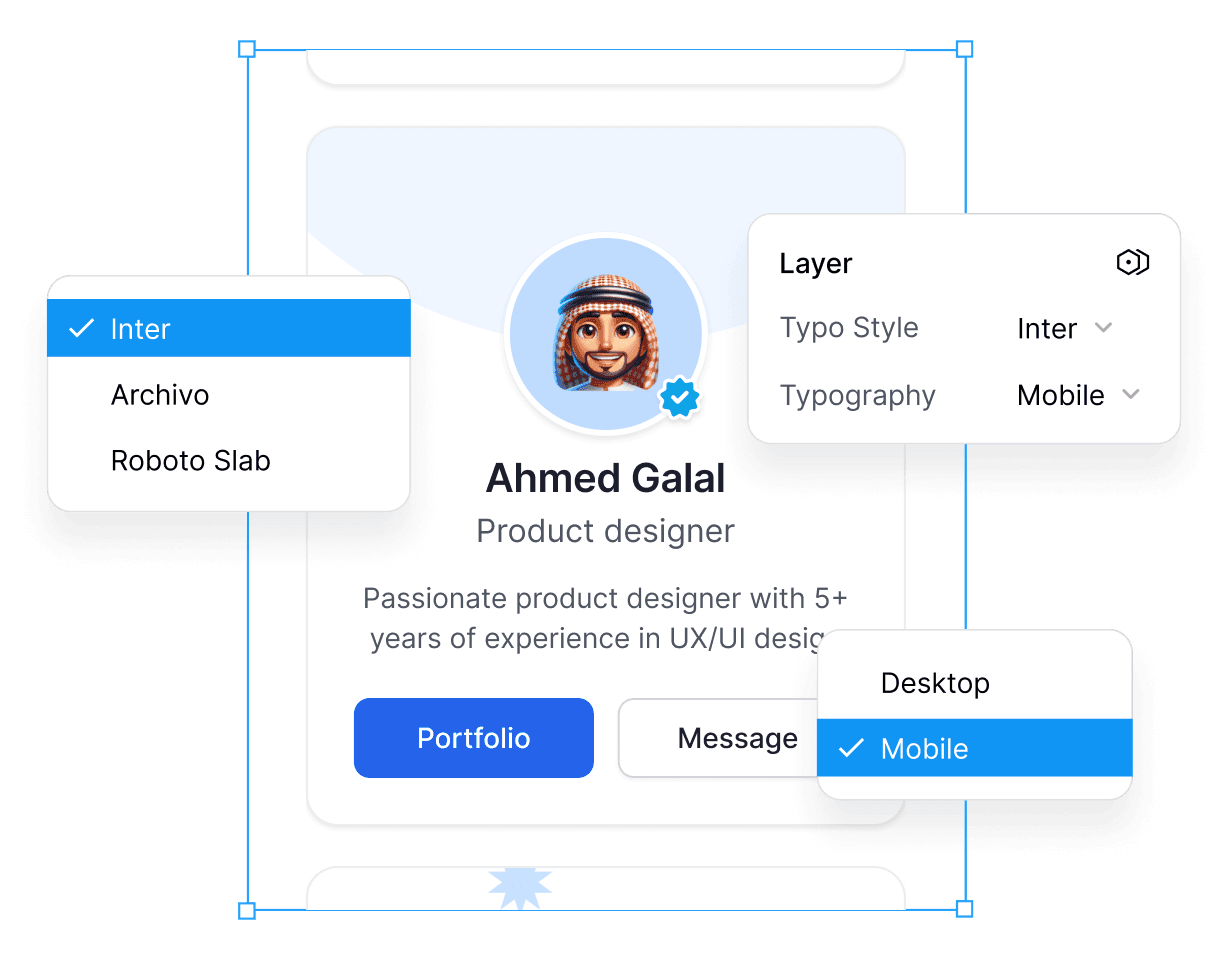
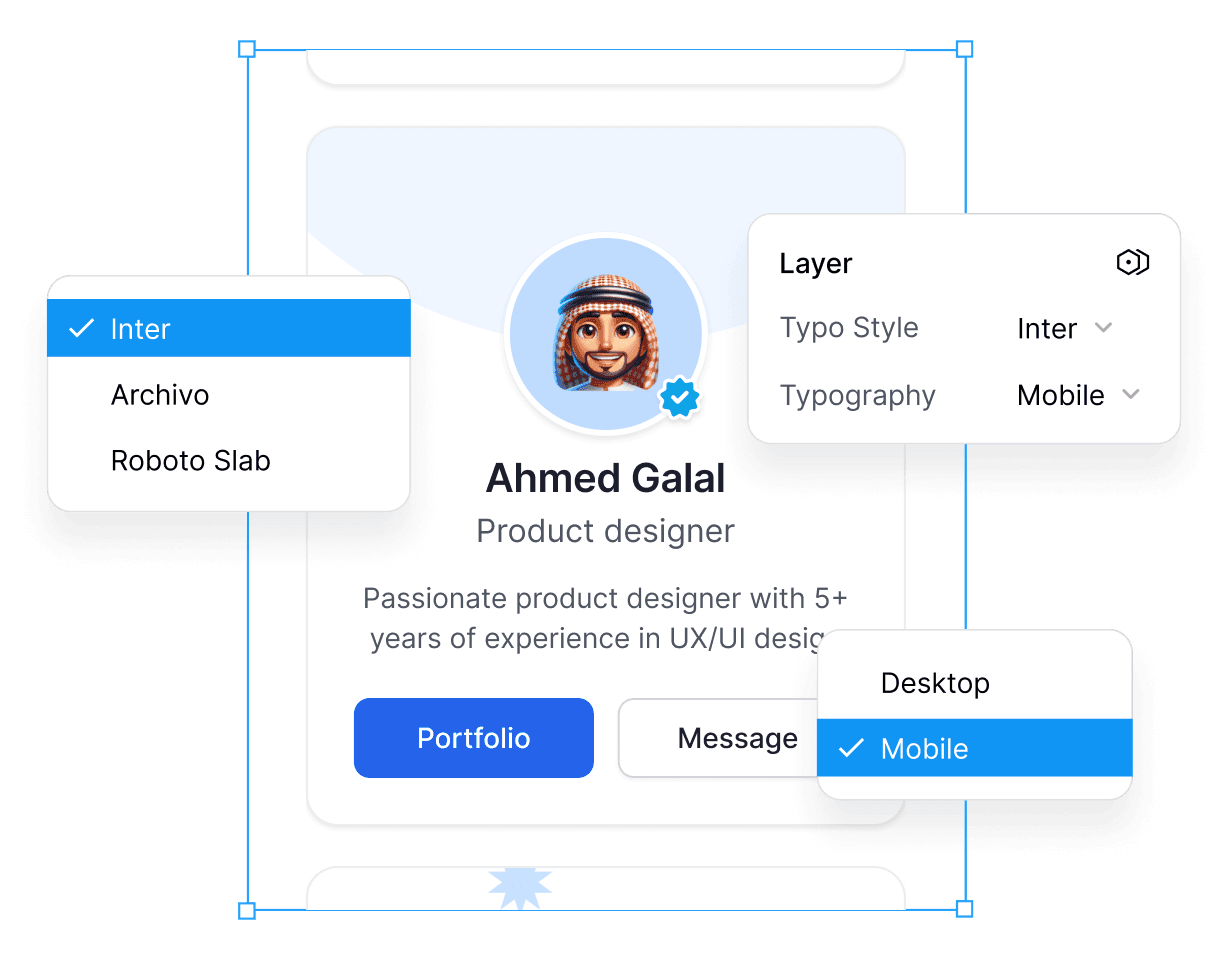
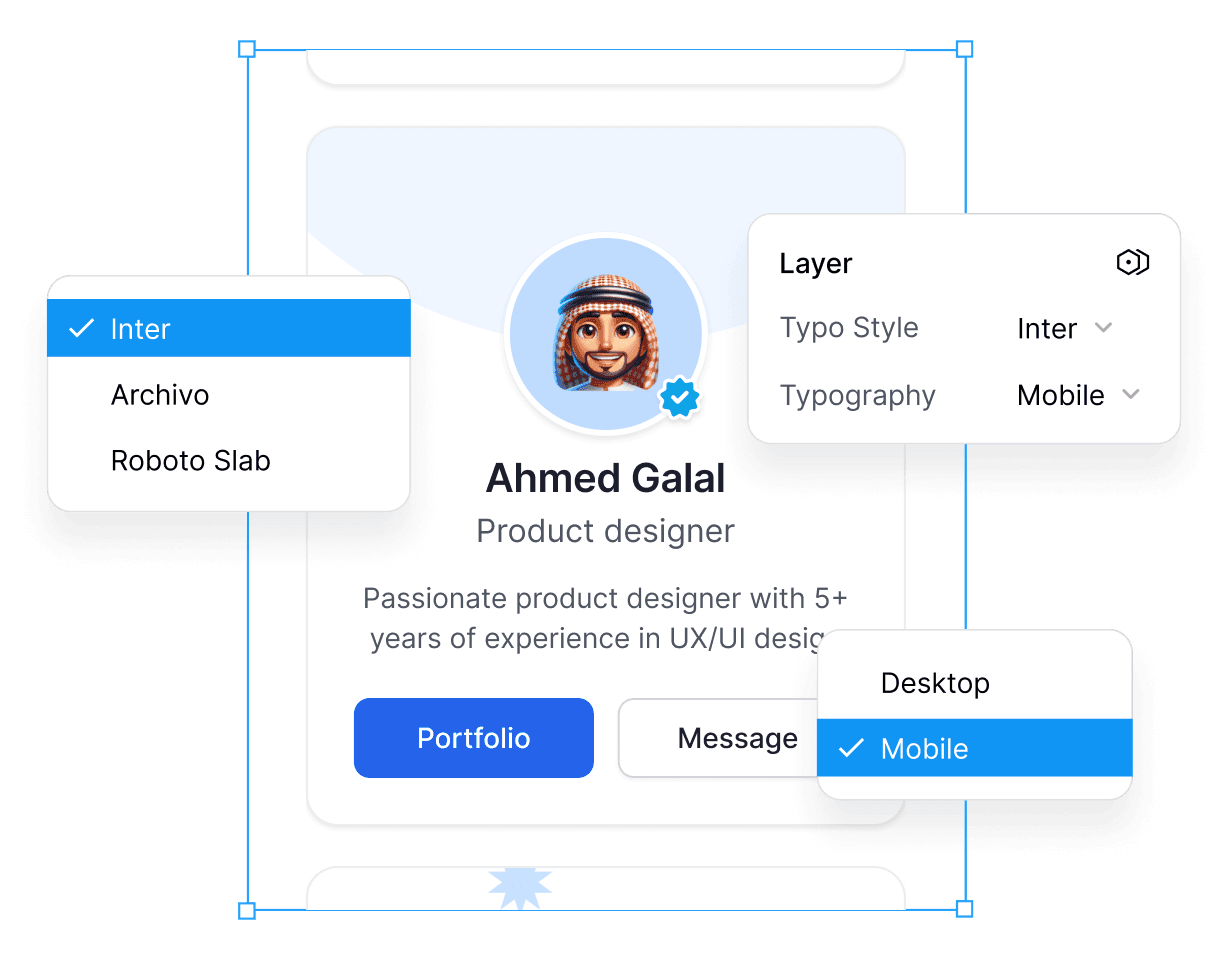
Figma Variables
Typography Tokens
Switch effortlessly between typography styles for your designs. Tokens automatically adapt for desktop and mobile, speeding up digital product building.

Figma Variables
Typography Tokens
Switch effortlessly between typography styles for your designs. Tokens automatically adapt for desktop and mobile, speeding up digital product building.

Figma Variables
Typography Tokens
Switch effortlessly between typography styles for your designs. Tokens automatically adapt for desktop and mobile, speeding up digital product building.

Image Library
Explore the Visual World
Explore our diverse collection of high-quality images, ready to enhance your projects.
Abstract



Natures



People



Art



Animal



Image Library
Explore the Visual World
Explore our diverse collection of high-quality images, ready to enhance your projects.
Abstract



Natures



People



Art



Animal



Image Library
Explore the Visual World
Explore our diverse collection of high-quality images, ready to enhance your projects.
Abstract



Natures



People



Art



Animal


























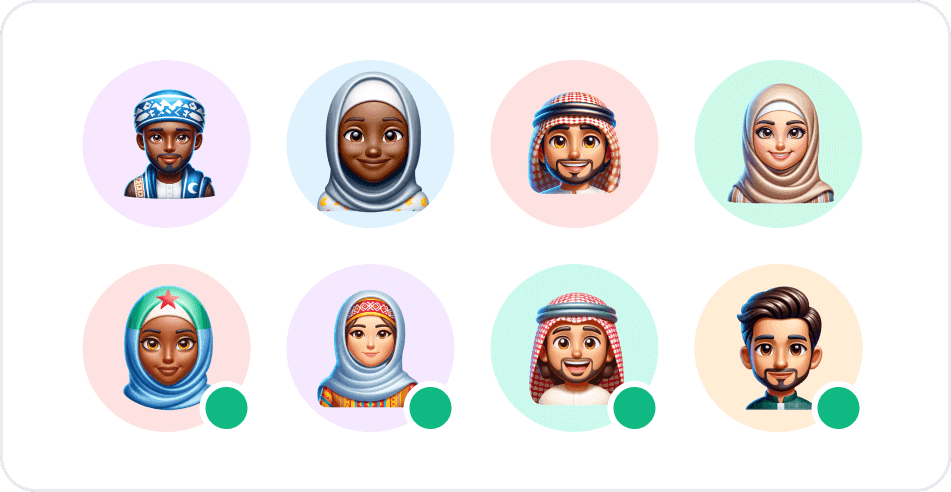
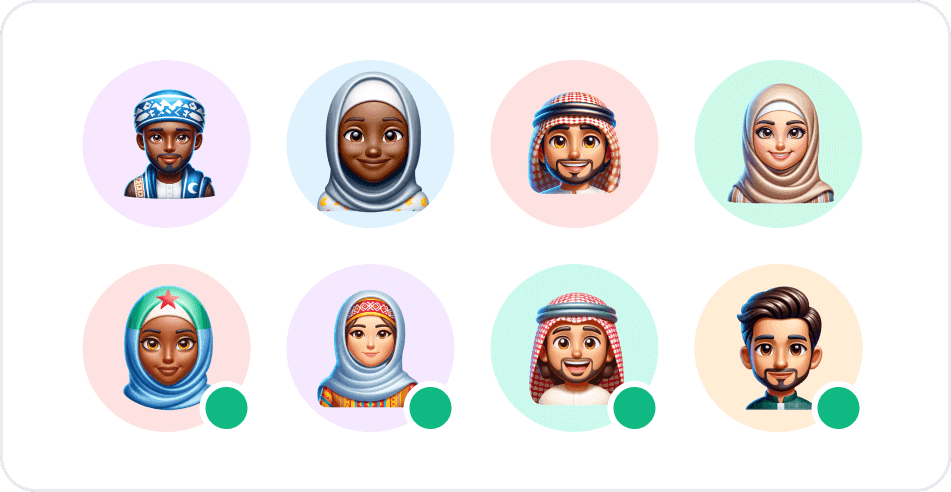
Avatars
Avatar Library
A Rich Collection of Profile Avatars Celebrating Middle Eastern Cultures.























Avatars
Avatar Library
A Rich Collection of Profile Avatars Celebrating Middle Eastern Cultures.























Avatars
Avatar Library
A Rich Collection of Profile Avatars Celebrating Middle Eastern Cultures.

Figma variables
Dark & Light Mode
Switch between color modes with a single click.
Light mode


Figma variables
Dark & Light Mode
Switch between color modes with a single click.
Light mode


Figma variables
Dark & Light Mode
Switch between color modes with a single click.
Light mode

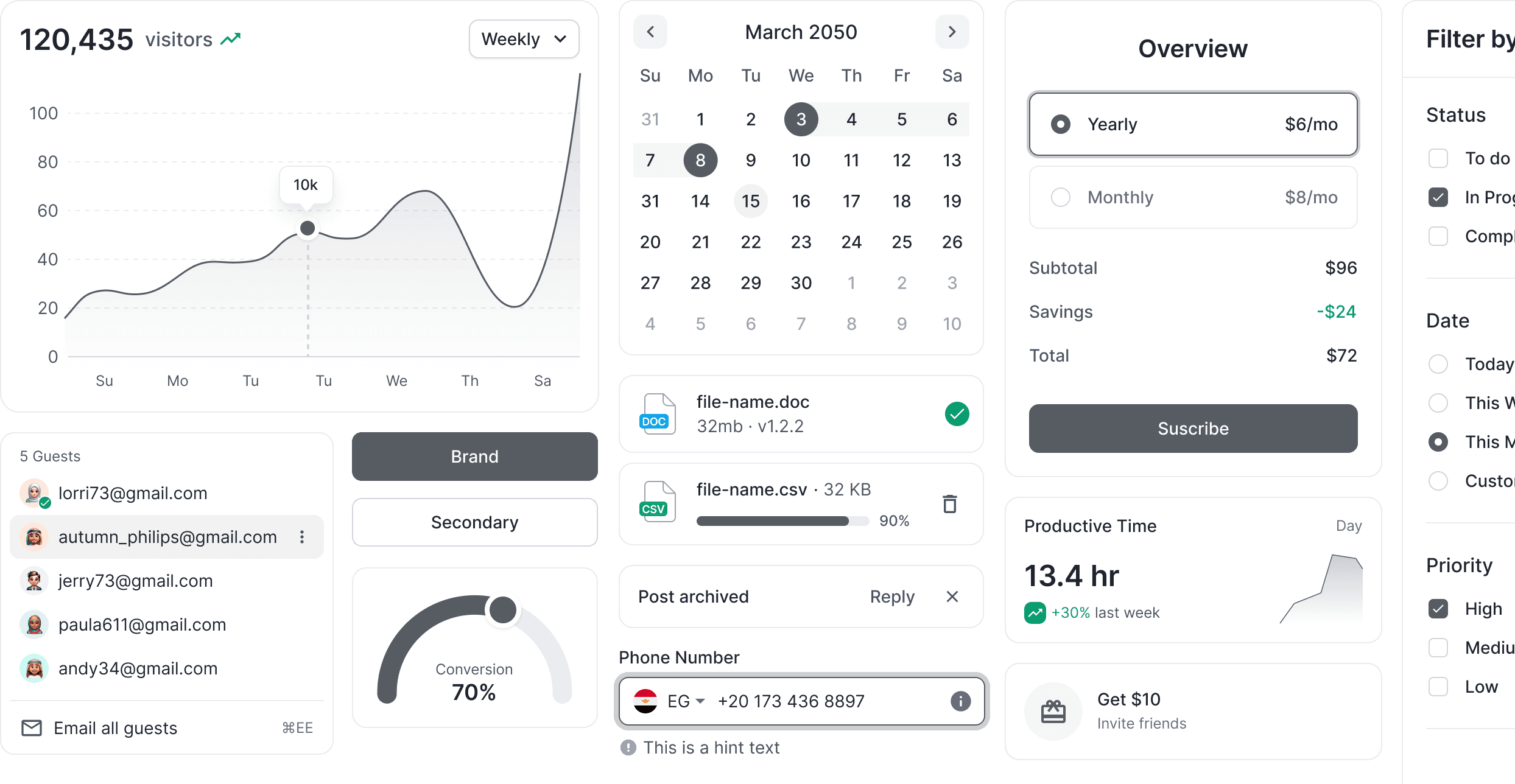
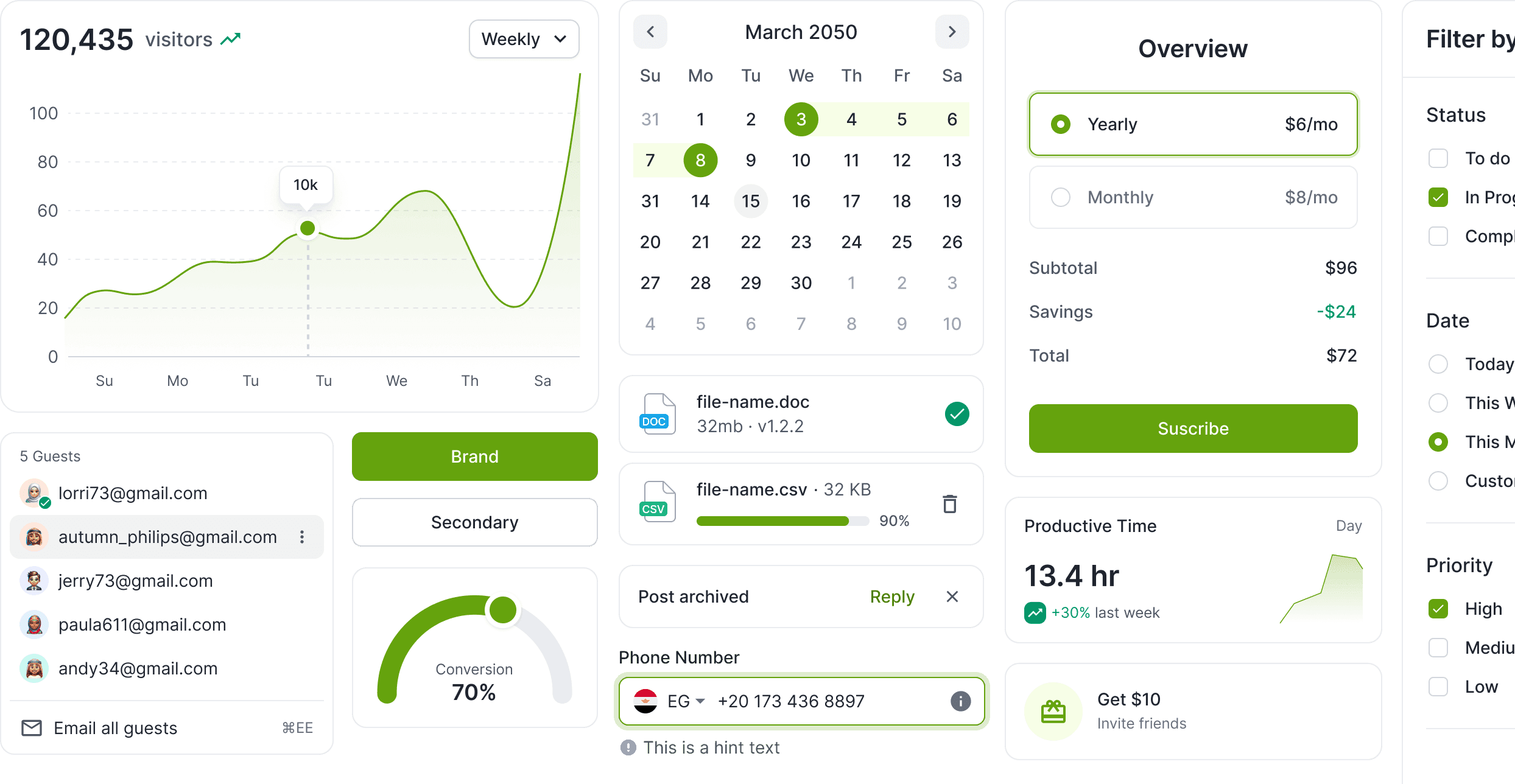
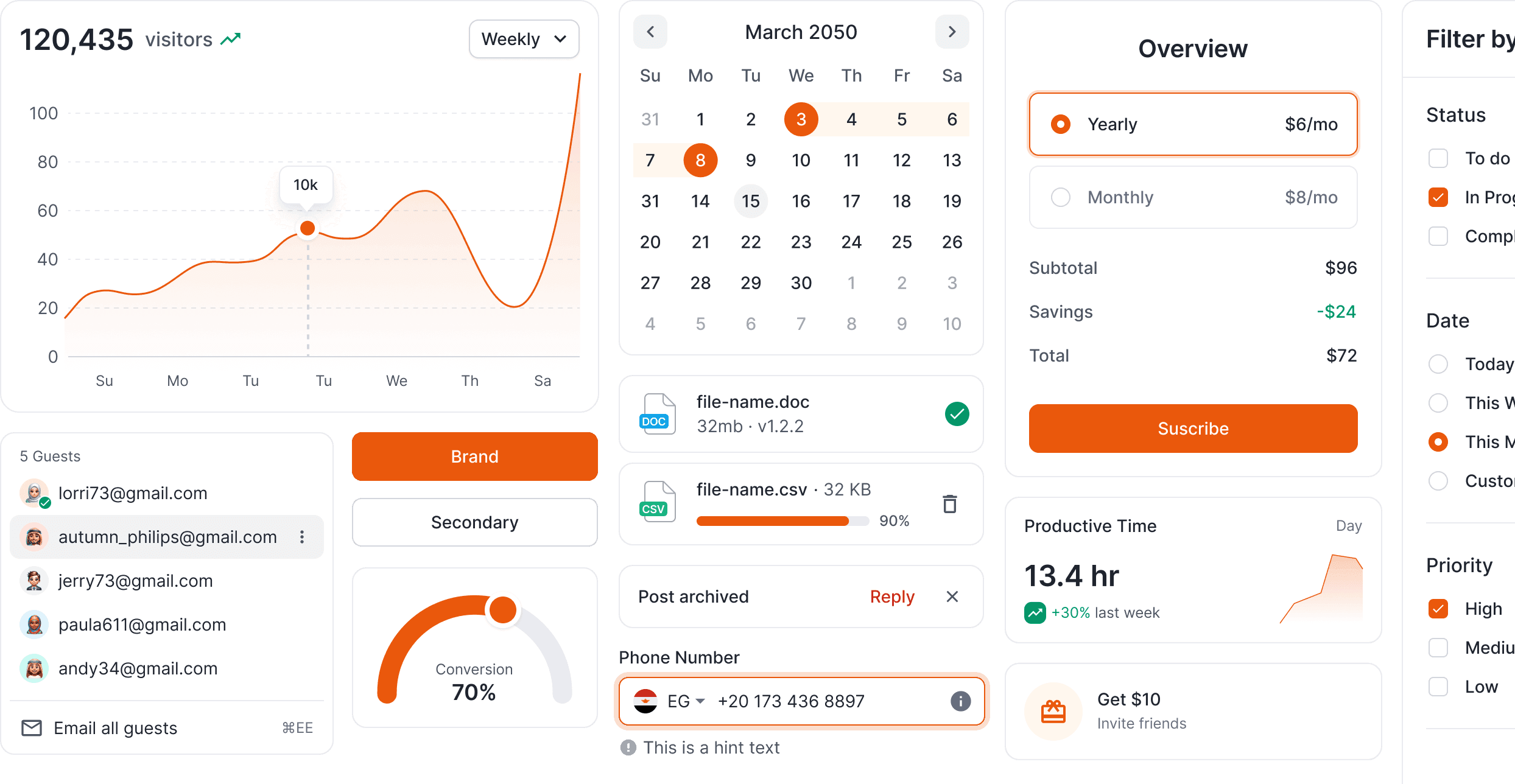
Make it yours
One design system, 24 variations
With 4 dynamic themes, 2 spacing variations, and 3 radius options, Banhaten offers 24 unique configurations to customize your designs.
Theme 1
Theme 2
Theme 3
Theme 4




Theme 1
Theme 2
Theme 3
Theme 4




Theme 1
Theme 2
Theme 3
Theme 4







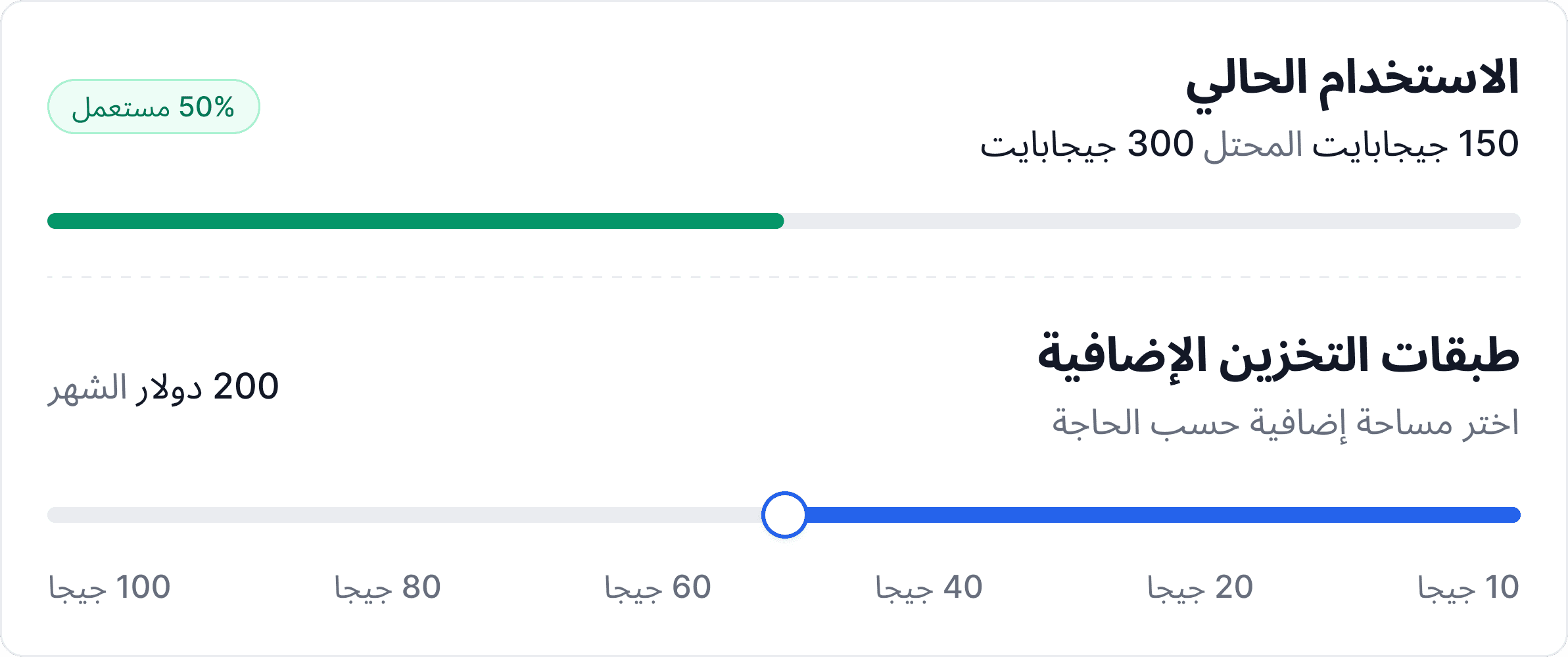
Spacing
Default
Spacious
Design System
Our task is to develop a Design System for the enterprise Moover
UI design
UX design




+3
In progress
60%
Sep 23
10
5
Default
Spacious
Design System
Our task is to develop a Design System for the enterprise Moover
UI design
UX design




+3
In progress
60%
Sep 23
10
5
Default
Spacious
Design System
Our task is to develop a Design System for the enterprise Moover
UI design
UX design




+3
In progress
60%
Sep 23
10
5



Radius
Default
Rounded
Sharp
Banhaten
Begin by creating an account
Email Address
username@app.com
Password
• • • • • • • • • •
I have read the terms and privacy policy
Continue
Default
Rounded
Sharp
Banhaten
Begin by creating an account
Email Address
username@app.com
Password
• • • • • • • • • •
I have read the terms and privacy policy
Continue
Default
Rounded
Sharp
Banhaten
Begin by creating an account
Email Address
username@app.com
Password
• • • • • • • • • •
I have read the terms and privacy policy
Continue
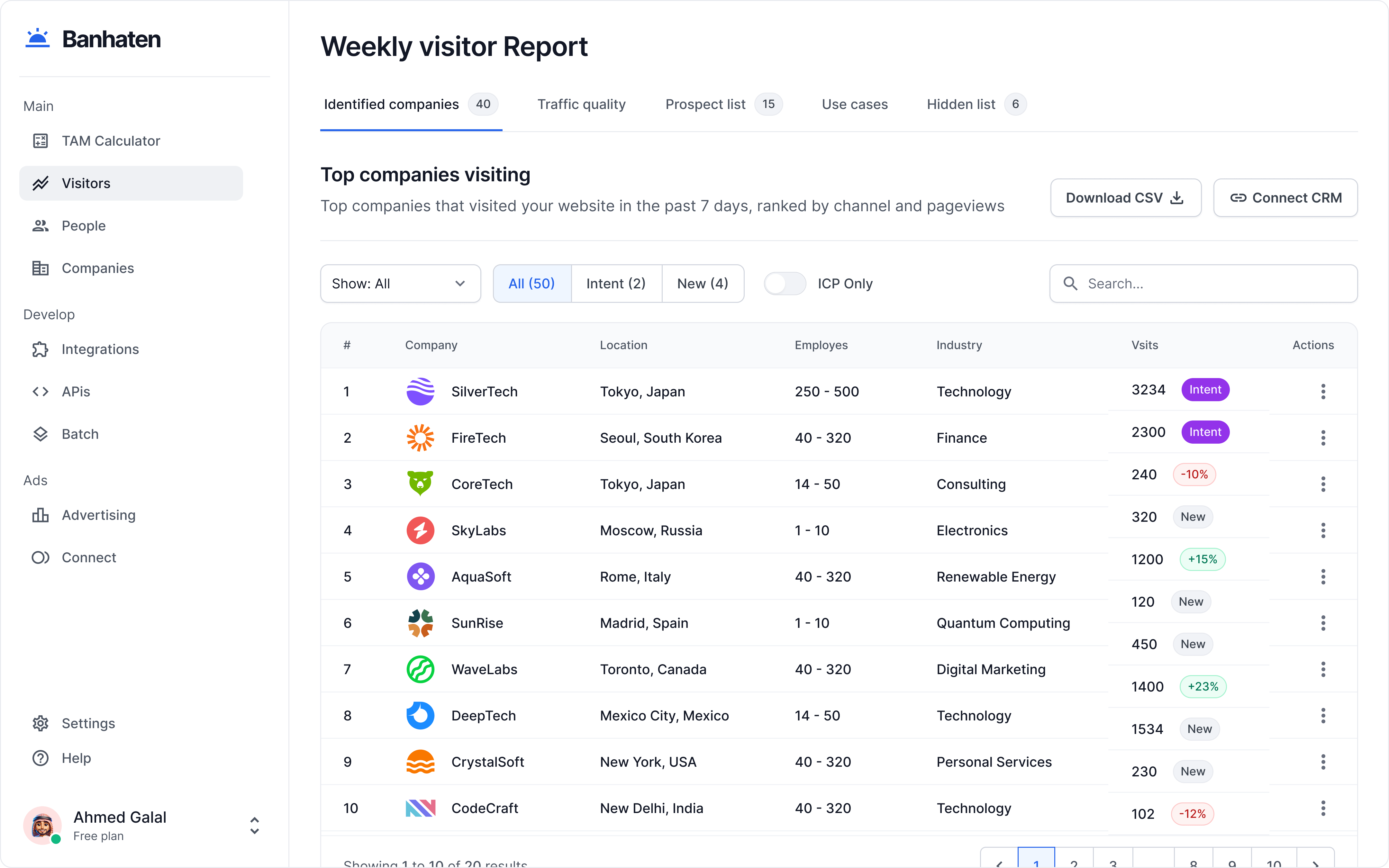
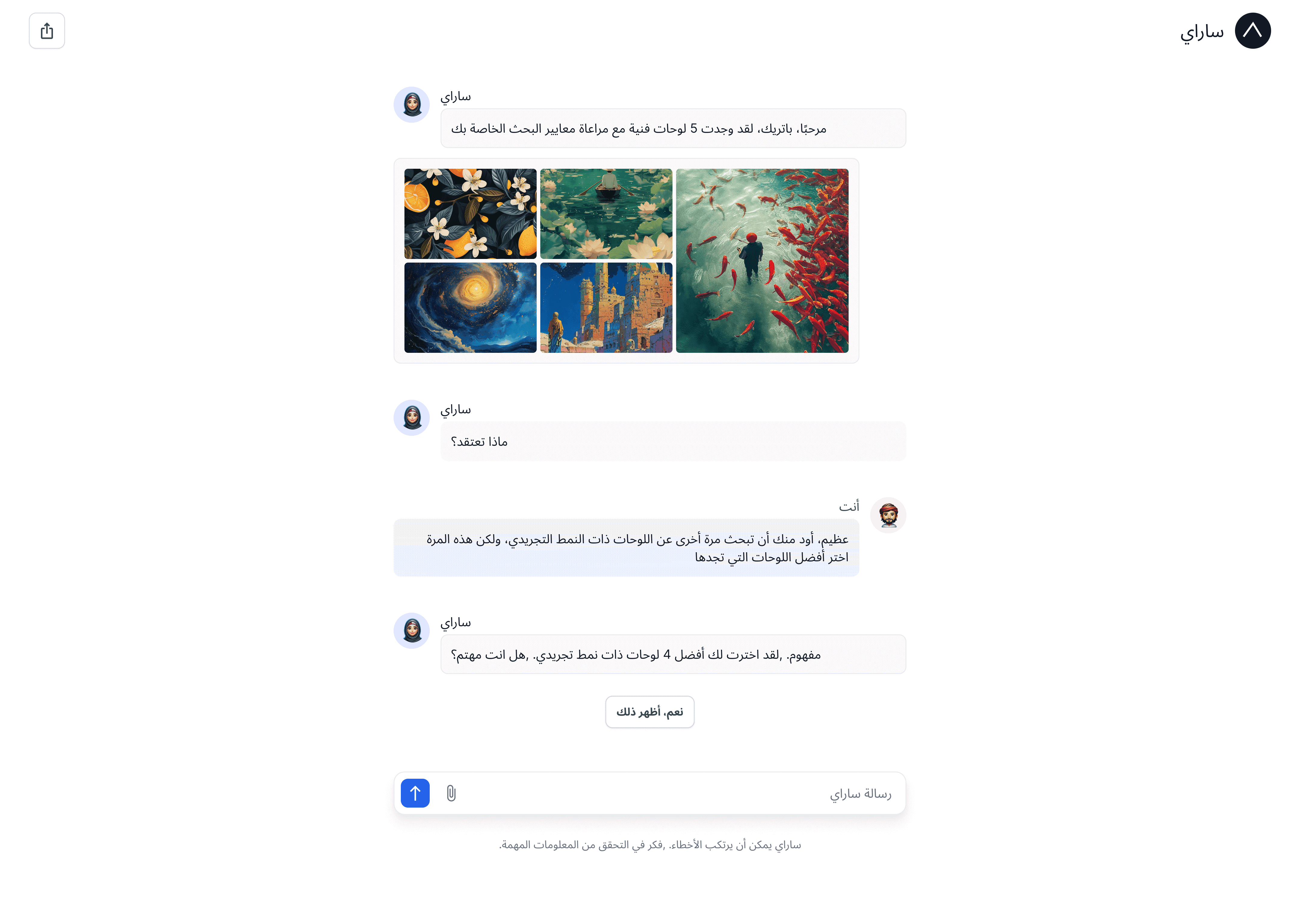
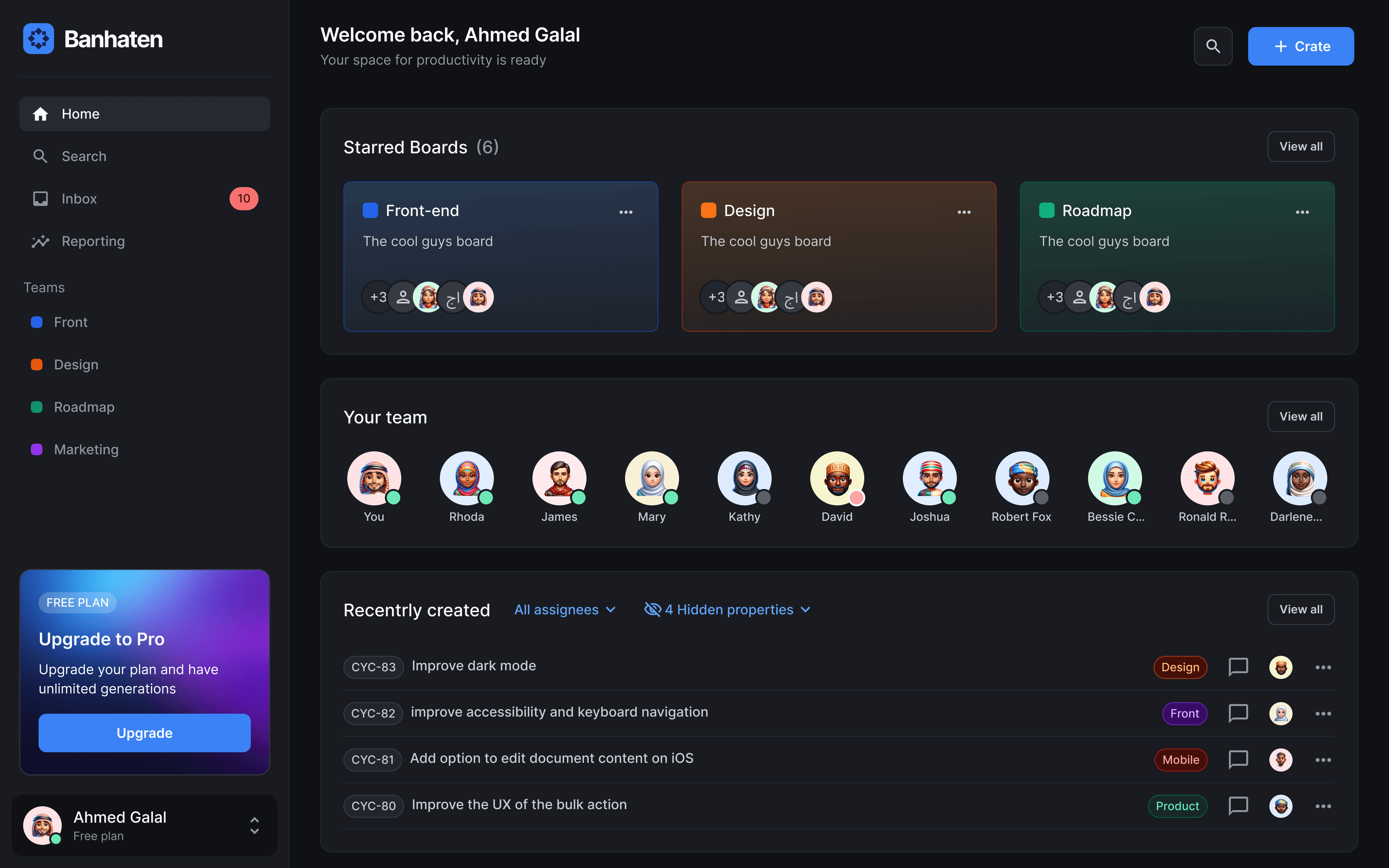
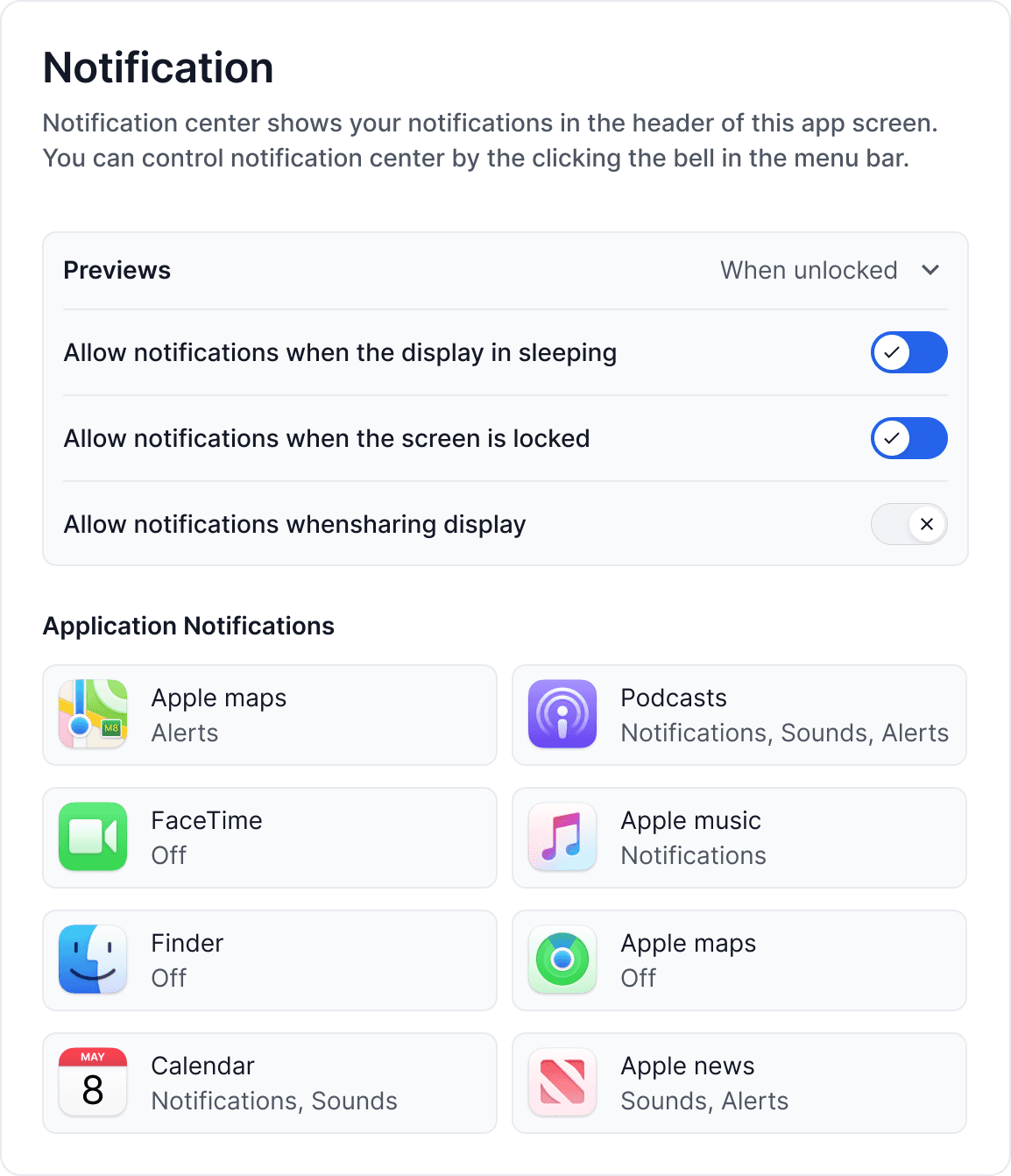
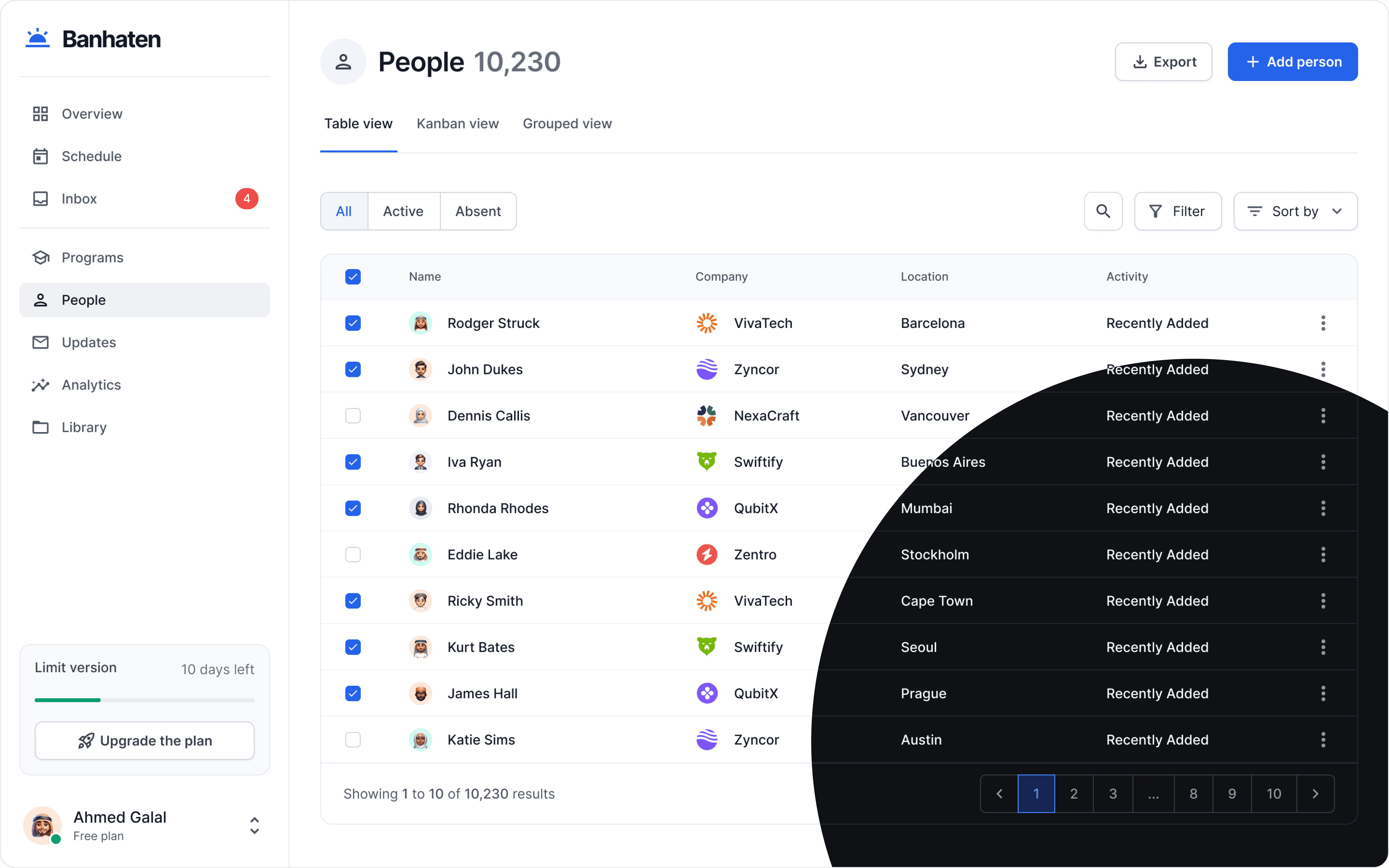
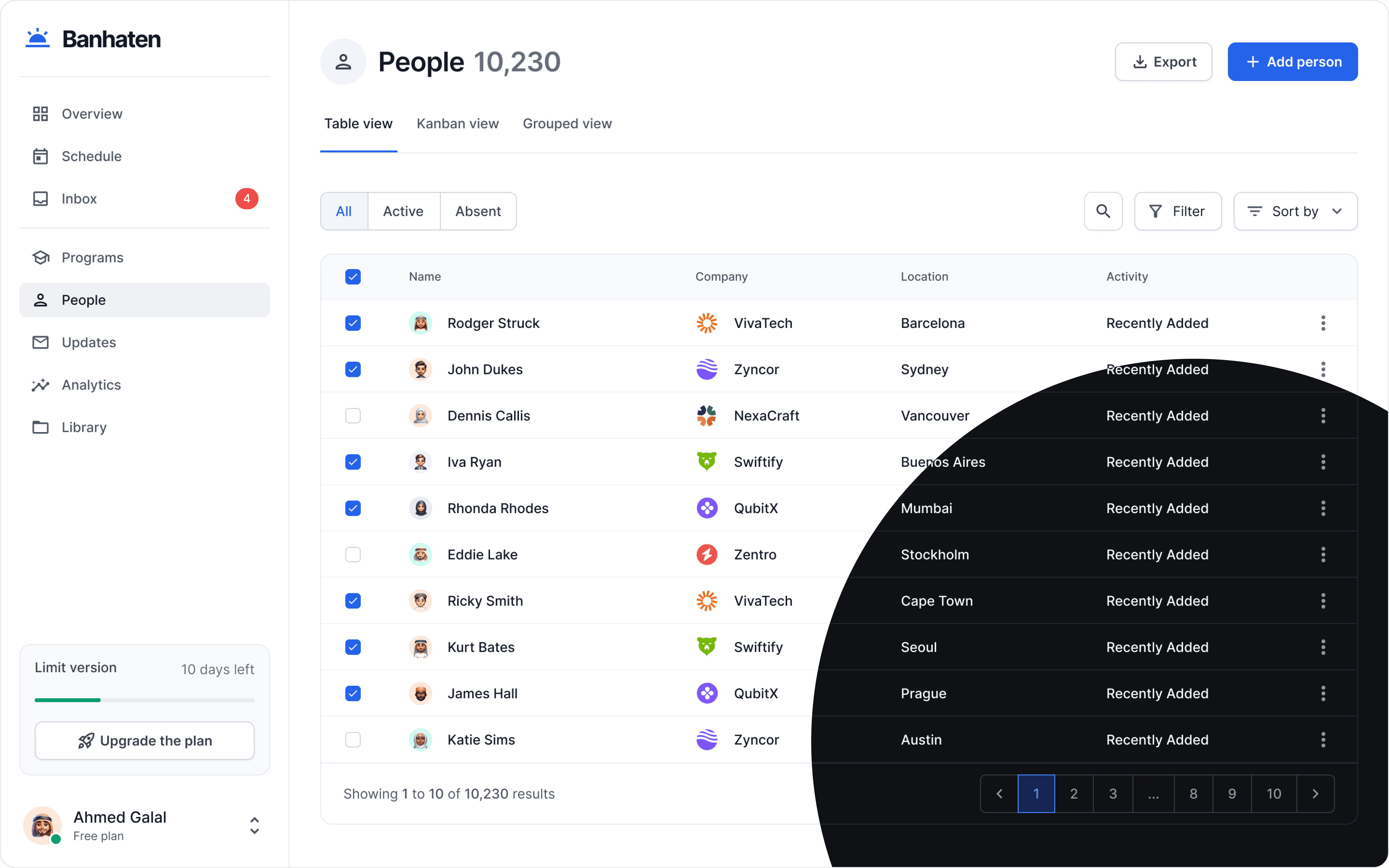
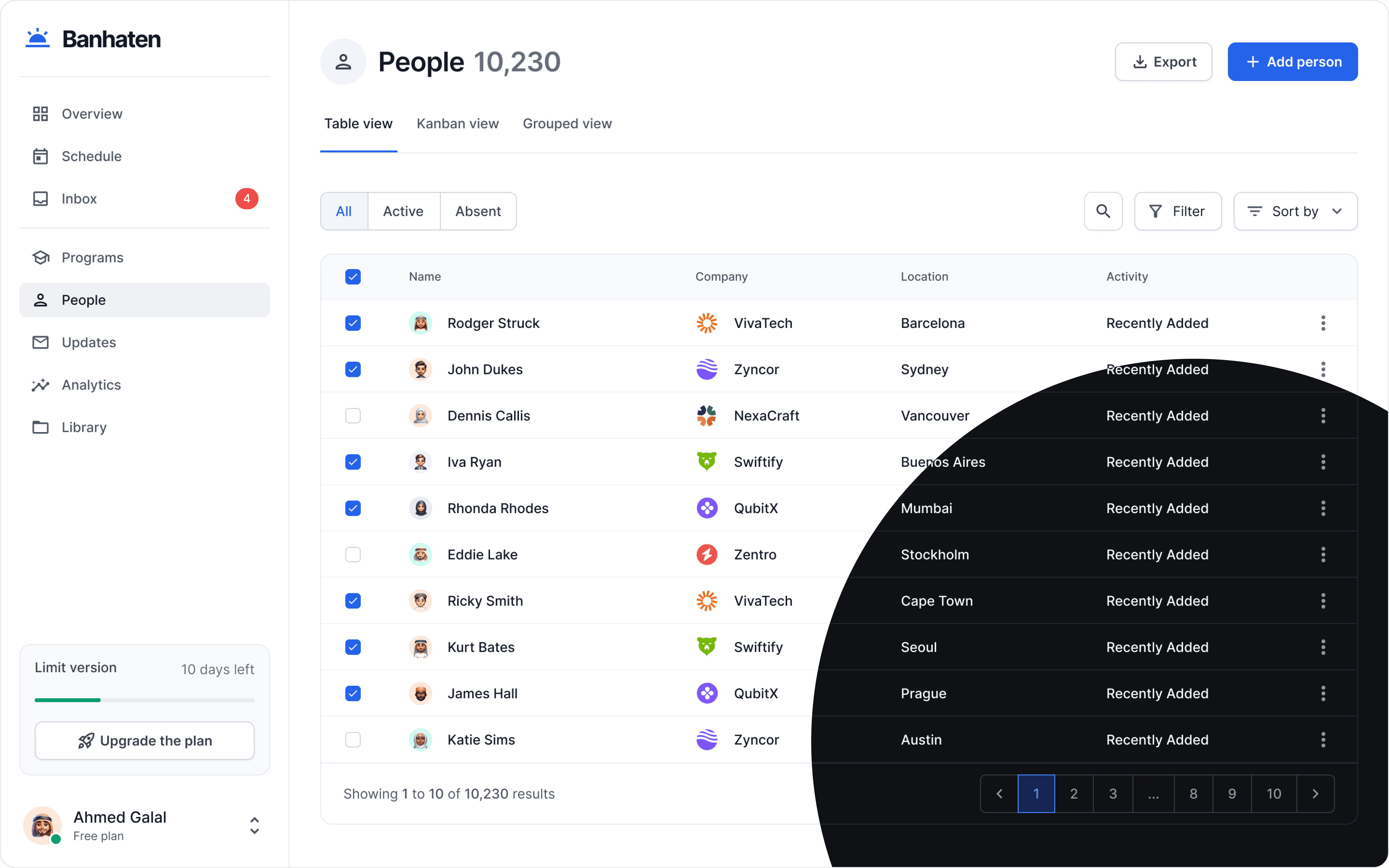
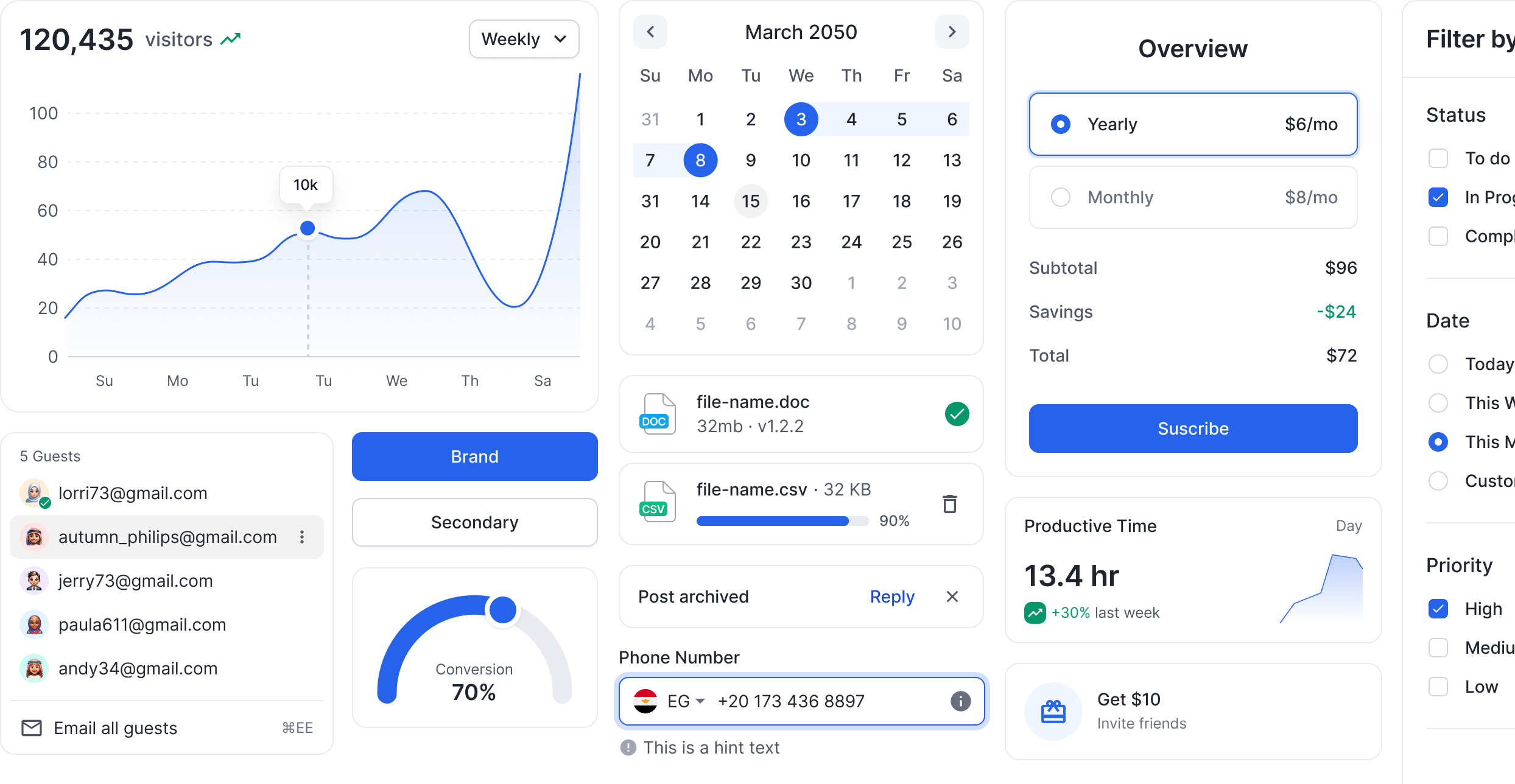
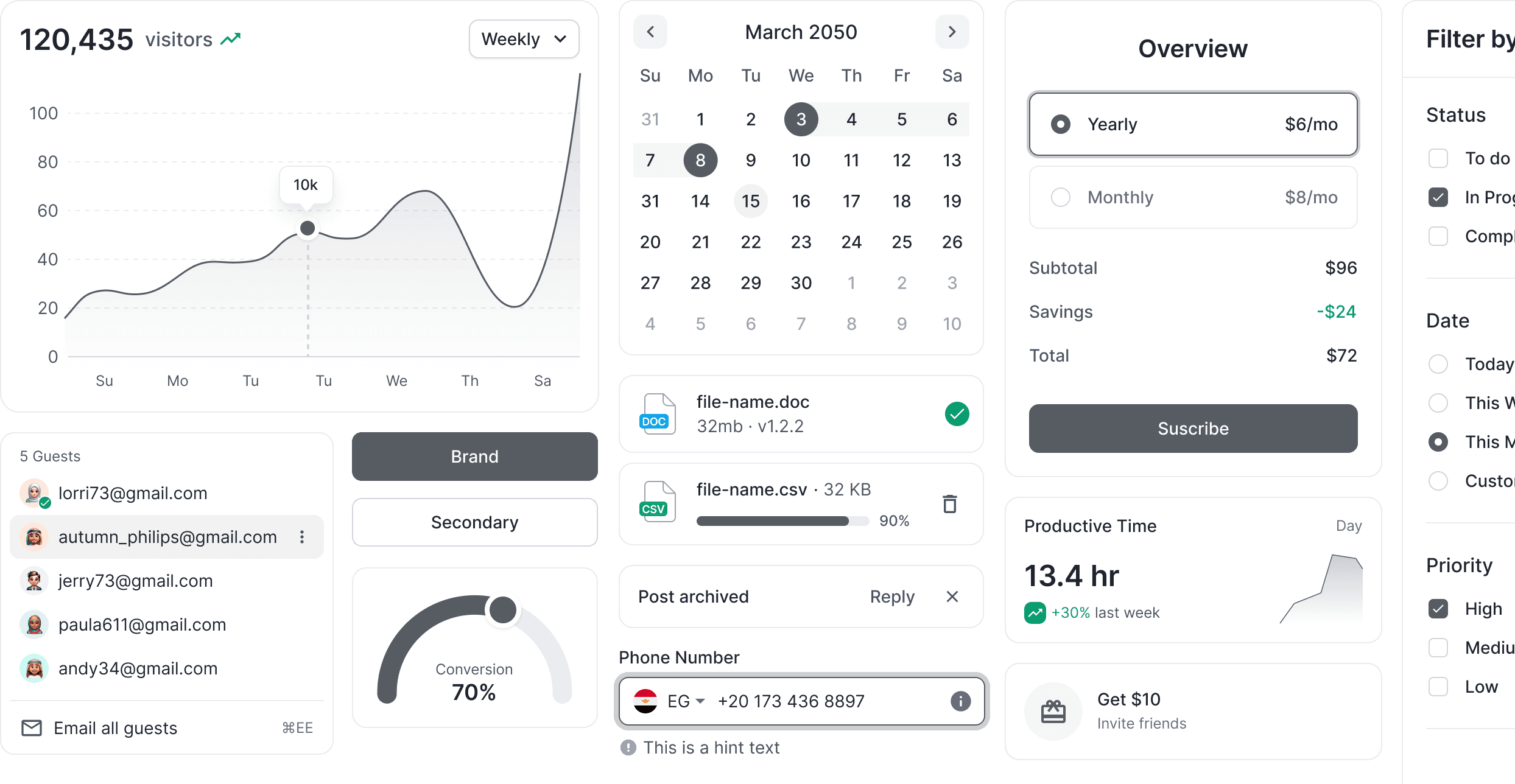
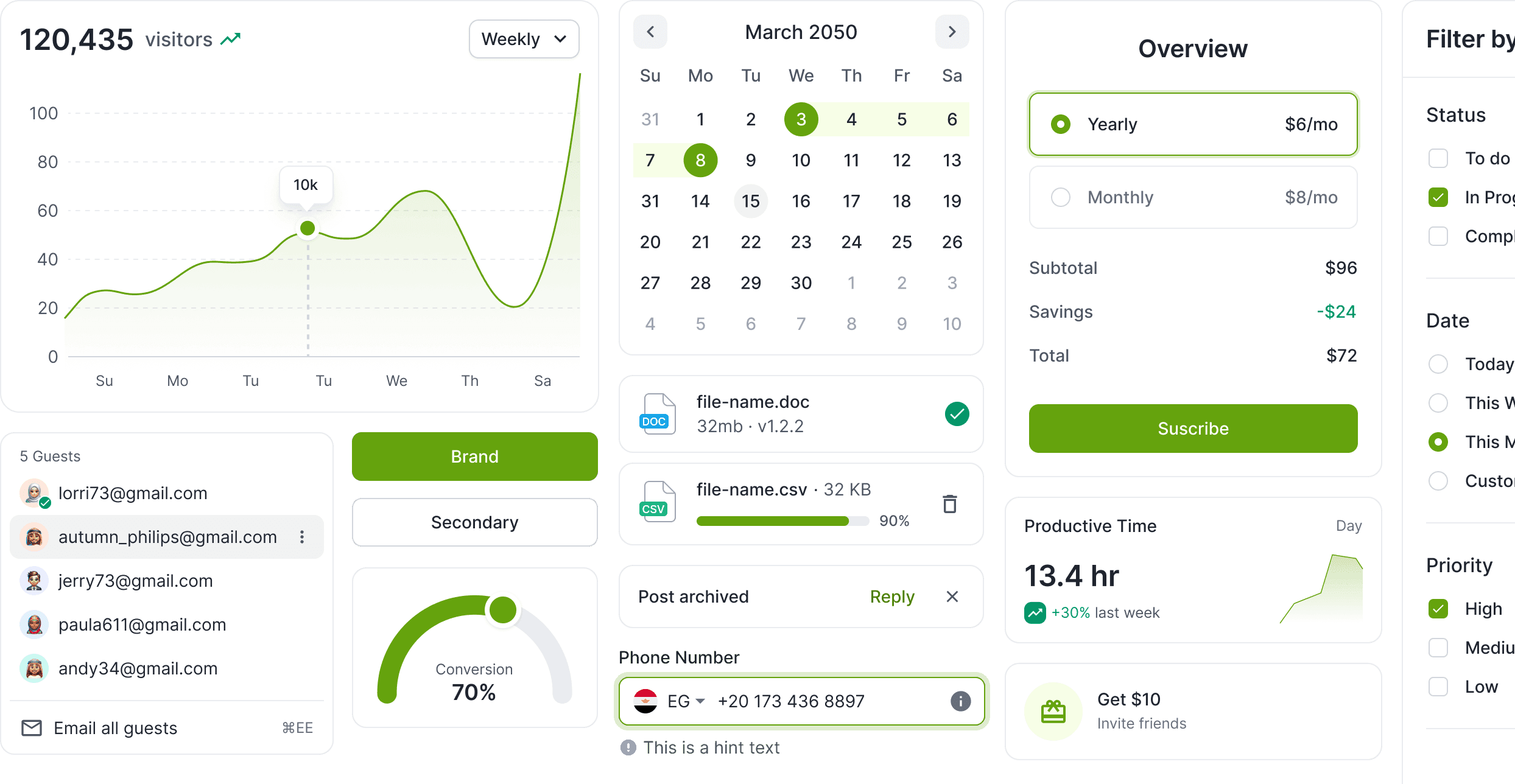
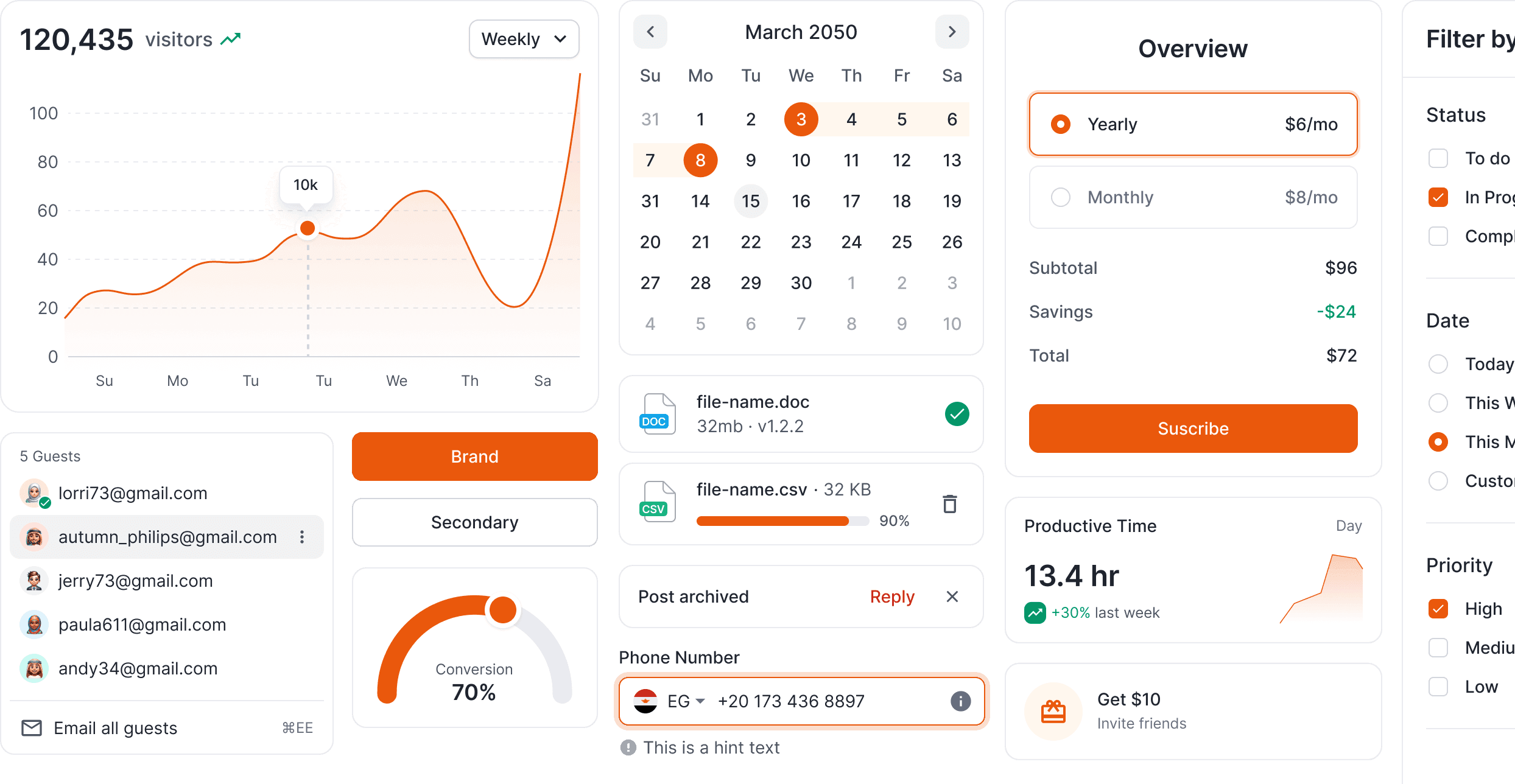
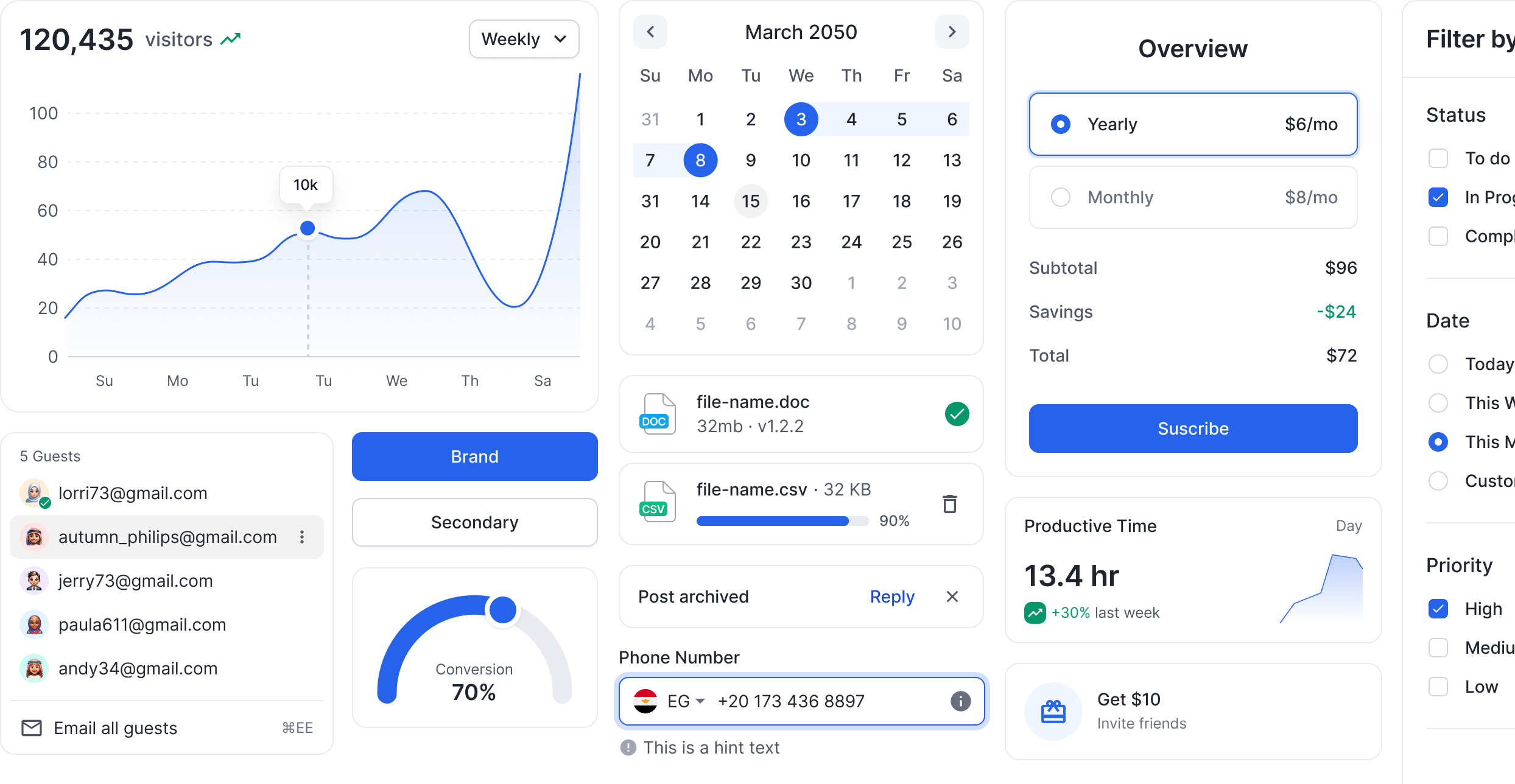
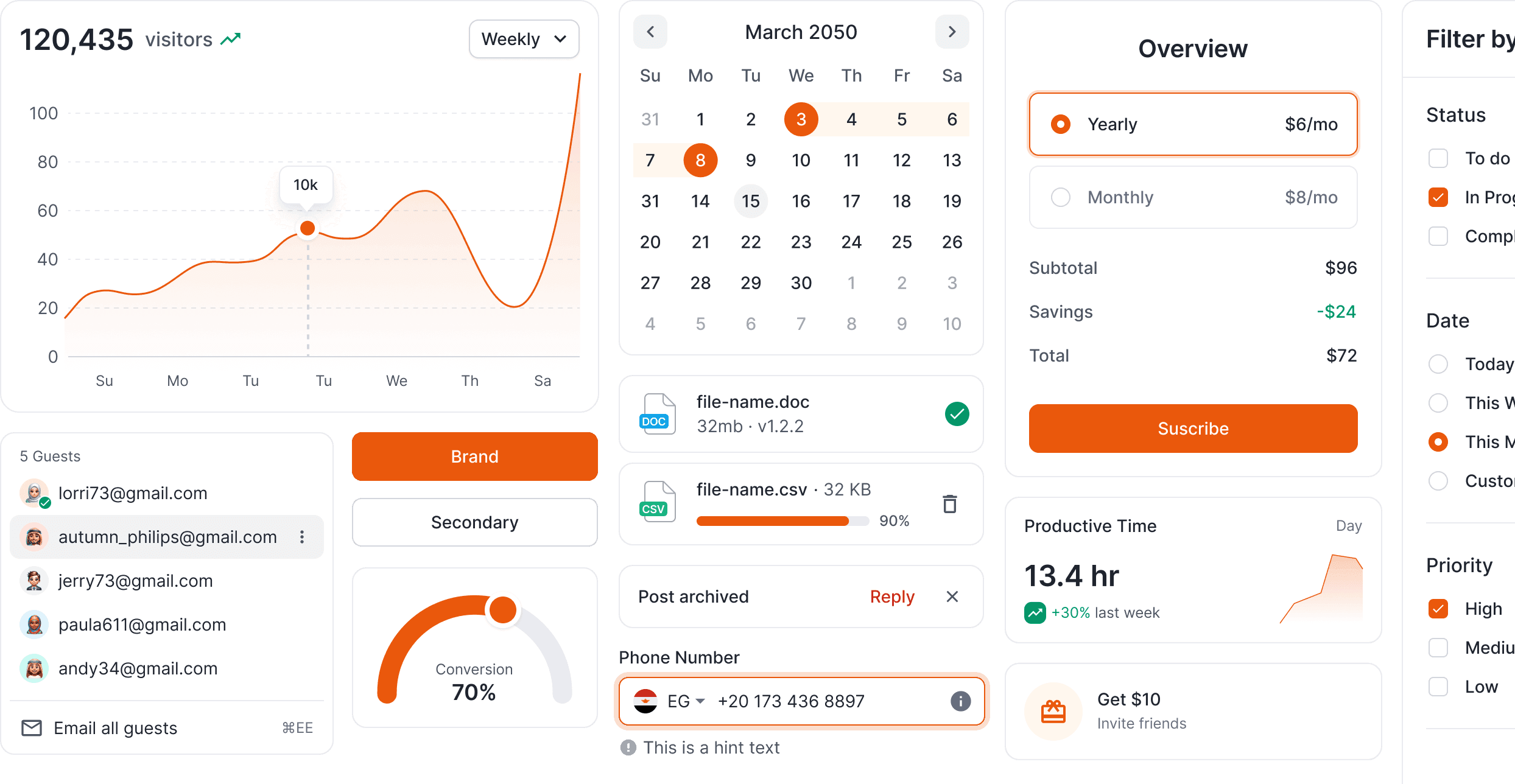
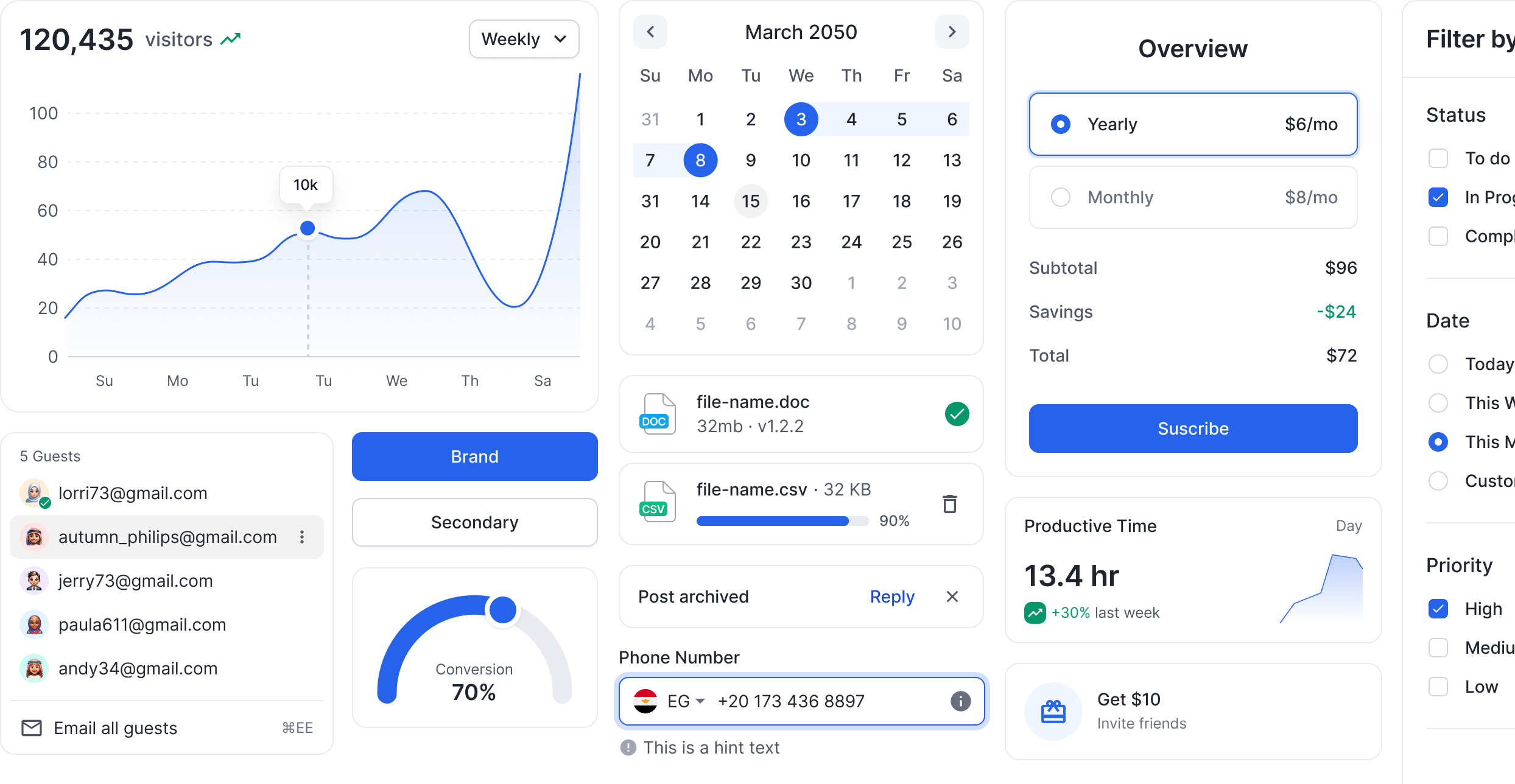
Ready-to-Use Designs
One design system, infinite scenarios.
Discover pre-designed examples that cater to a variety of scenarios. Whether you're designing a dashboard, crafting an onboarding experience, or developing an AI application, our design system showcases an array of versatile options.
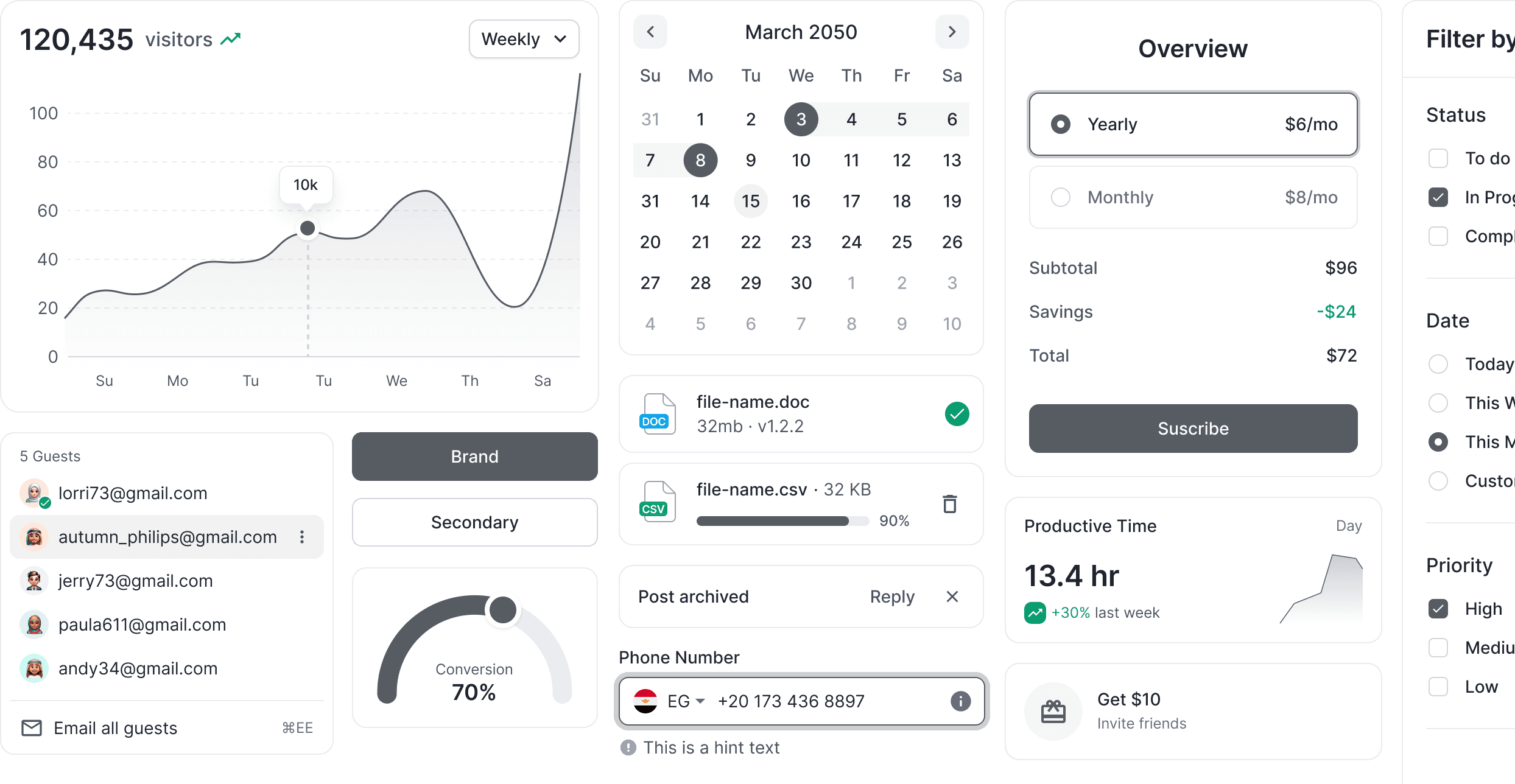
Ready-to-Use Designs
One design system, infinite scenarios.
Discover pre-designed examples that cater to a variety of scenarios. Whether you're designing a dashboard, crafting an onboarding experience, or developing an AI application, our design system showcases an array of versatile options.
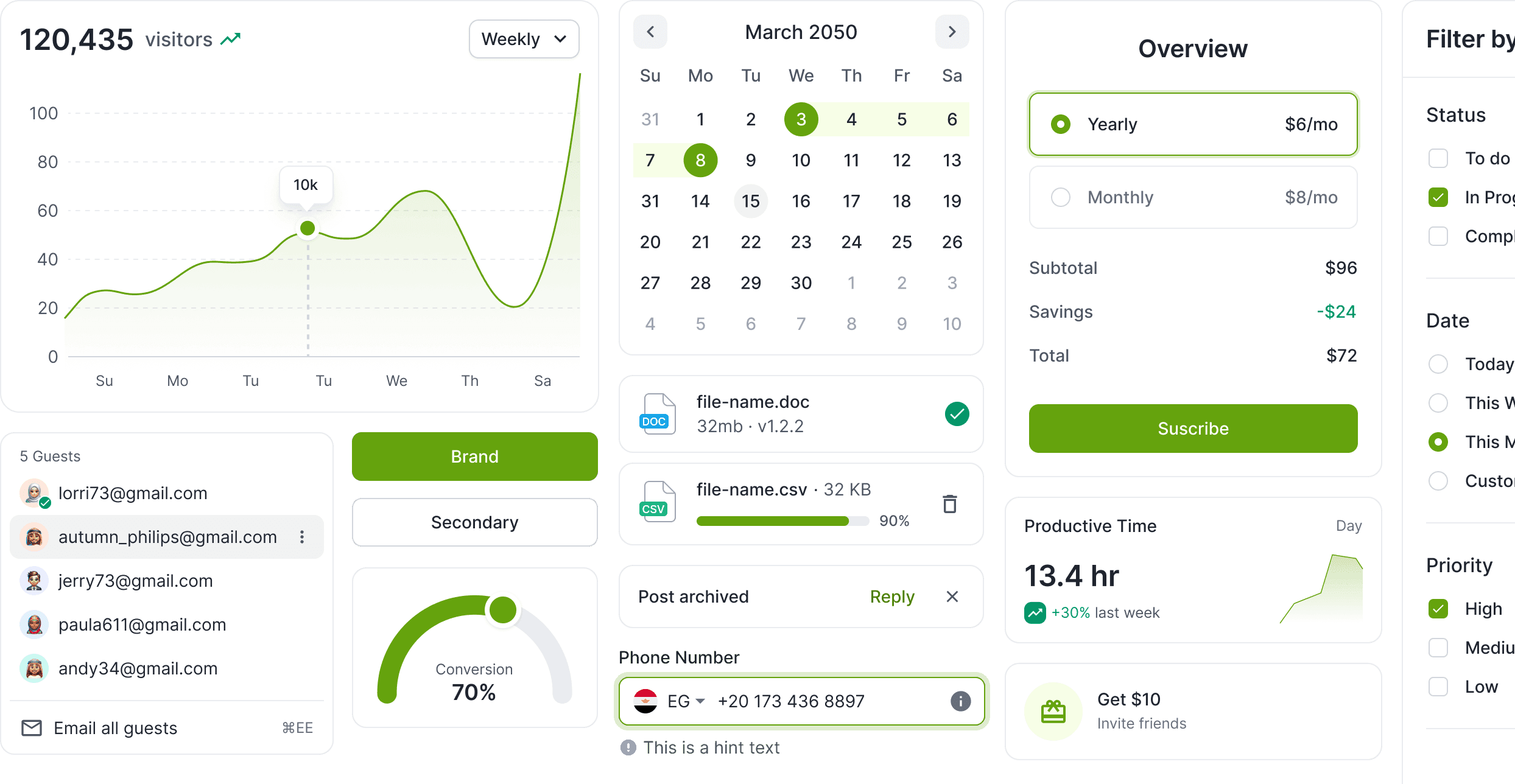
Ready-to-Use Designs
One design system, infinite scenarios.
Discover pre-designed examples that cater to a variety of scenarios. Whether you're designing a dashboard, crafting an onboarding experience, or developing an AI application, our design system showcases an array of versatile options.
Audience
Who Can Benefit From Our Design System?
Startup
Accelerate your venture from concept to market with our rich collection of components. Design, prototype, and iterate at startup speed.
Developers & Engineers
Elevate your freelance offerings with precision and style. Our design system provides the robust toolkit you need to stand out in the creative market.
Freelance designers
Elevate your freelance offerings with precision and style. Our design system provides the robust toolkit you need to stand out in the creative market.
Agencies
Optimize your project timelines with a comprehensive suite of design elements. Deliver high-quality web projects with efficiency and creativity.
Students
Master the art of design with resources crafted for learning and growth. Build your skill set and bring classroom concepts to life with ease.
Junior, Mid, and Senior Designers
Whether you're starting out or leading the pack, find design inspiration at every level with our extensive system. Grow, innovate, and inspire.
Audience
Who Can Benefit From Our Design System?
Startup
Accelerate your venture from concept to market with our rich collection of components. Design, prototype, and iterate at startup speed.
Developers & Engineers
Elevate your freelance offerings with precision and style. Our design system provides the robust toolkit you need to stand out in the creative market.
Freelance designers
Elevate your freelance offerings with precision and style. Our design system provides the robust toolkit you need to stand out in the creative market.
Agencies
Optimize your project timelines with a comprehensive suite of design elements. Deliver high-quality web projects with efficiency and creativity.
Students
Master the art of design with resources crafted for learning and growth. Build your skill set and bring classroom concepts to life with ease.
Junior, Mid, and Senior Designers
Whether you're starting out or leading the pack, find design inspiration at every level with our extensive system. Grow, innovate, and inspire.
Audience
Who Can Benefit From Our Design System?
Startup
Accelerate your venture from concept to market with our rich collection of components. Design, prototype, and iterate at startup speed.
Developers & Engineers
Elevate your freelance offerings with precision and style. Our design system provides the robust toolkit you need to stand out in the creative market.
Freelance designers
Elevate your freelance offerings with precision and style. Our design system provides the robust toolkit you need to stand out in the creative market.
Agencies
Optimize your project timelines with a comprehensive suite of design elements. Deliver high-quality web projects with efficiency and creativity.
Students
Master the art of design with resources crafted for learning and growth. Build your skill set and bring classroom concepts to life with ease.
Junior, Mid, and Senior Designers
Whether you're starting out or leading the pack, find design inspiration at every level with our extensive system. Grow, innovate, and inspire.
Pay once: lifetime updates
Pricing based on your setup
Choose the plan that best suits your needs and get started today
Pro
Most popular
$99.99
For individual designers
Single user license
+9000 components
Avatar library
Image library
Page blocks library
Pre-designed examples
Future updates
Pro
Most popular
$99.99
For individual designers
Single user license
+9000 components
Avatar library
Image library
Page blocks library
Pre-designed examples
Future updates
Team
$349
For team of up to 5 designers
From 2 to 5 users license
+9000 components
Avatar library
Image library
Page blocks library
Pre-designed examples
Future updates
Team
$349
For team of up to 5 designers
From 2 to 5 users license
+9000 components
Avatar library
Image library
Page blocks library
Pre-designed examples
Future updates
Custom design system
$1,999
Based on Banhaten design system
Based on the Banhatten Design System
Up to 10 custom components
Personalize it to fit your needs
Ready in just one week
Delivered in 5 - 7 working days.
Custom design system
$1,999
Based on Banhaten design system
Based on the Banhatten Design System
Up to 10 custom components
Personalize it to fit your needs
Ready in just one week
Delivered in 5 - 7 working days.
The price may increase with each version.
Pay once: lifetime updates
Pricing based on your setup
Choose the plan that best suits your needs and get started today
Pro
Most popular
$99.99
For individual designers
Single user license
+9000 components
Avatar library
Image library
Page blocks library
Pre-designed examples
Future updates
Team
$349
For team of up to 5 designers
From 2 to 5 users license
+9000 components
Avatar library
Image library
Page blocks library
Pre-designed examples
Future updates
Custom design system
$1,999
Based on Banhaten design system
Based on the Banhatten Design System
Up to 10 custom components
Personalize it to fit your needs
Ready in just one week
Delivered in 5 - 7 working days.
The price may increase with each version.
Frequently Asked Questions
We know you have questions, and we have answers. Below you'll find responses to common inquiries about Banhaten.
Will there be future updates to the design system?
What are the future plans for the design system?
The price is challenging for me due to currency exchange rates. Is there any support available?
Do you offer refunds for the design system?